
Animate.css ได้รับรอบไม่กี่ปีในขณะนี้และฉันต้องยอมรับว่าเป็นไปค่อนข้างช้าไปงานเลี้ยง ฉันค้นพบเพียงไม่กี่เดือนที่ผ่านมาขณะที่กำลังค้นหาเว็บแอนิเมชั่น CSS animation บางส่วนและพบว่าสิ่งใดที่เป็นวิธีที่เร็วที่สุดและง่ายที่สุดในการเคลื่อนไหวรอบ ๆ Animate.css
สร้างโดยคนที่แต่งตัวประหลาดชื่อ Dan Eden, Animate.css เป็นวิธีที่รวดเร็วเพื่อดูว่า CCS ทำงานอย่างไรและได้รับการดำเนินการภาพเคลื่อนไหวในเว็บไซต์ของคุณ
อธิบายว่า 'การเพิ่ม CSS น้ำแบบแอ็ตทริบิวต์เพียงอย่างเดียว' Animate.css เป็นเรื่องสนุกทีเดียว จะช่วยให้แม้แต่นักออกแบบเว็บไซต์มือสมัครเล่นเช่นตัวเองได้อย่างรวดเร็วได้รับการจับกับพื้นฐานของการเคลื่อนไหว CSS และสร้างผลง่ายๆ แต่มีประสิทธิภาพสำหรับเว็บไซต์ จากพาดหัวที่เป็นภาพเคลื่อนไหวแบบเดียวกับการเคลื่อนไหวที่เกี่ยวข้องมากขึ้นเครื่องมือนี้สามารถทำได้

Animate.css
Animate.css พร้อมให้ดาวน์โหลดจาก GitHub และเป็นไลบรารีของลักษณะ CSS ที่เรียบง่ายที่รวบรวมได้ในที่เดียว ภาพเคลื่อนไหวแต่ละชุดบรรจุไว้เป็นอย่างดีและพร้อมใช้งาน สิ่งที่คุณต้องทำก็คือหาภาพเคลื่อนไหวที่คุณชอบและใช้ชั้นเรียน นั่นคือทั้งหมดที่มีอยู่
คุณไม่จำเป็นต้องดาวน์โหลดไลบรารีทั้งหมดหากคุณไม่ต้องการเนื่องจากมี 2, 500 บรรทัดของรหัสอยู่ภายใน คุณสามารถไปที่ไซต์ Animate.css ค้นหาภาพเคลื่อนไหวและคลิกลิงก์ Download Animate.css โหลดคลาสลงบนหน้าเว็บเพื่อให้คุณสามารถคัดลอกและใช้งานได้ตามที่เห็นสมควร
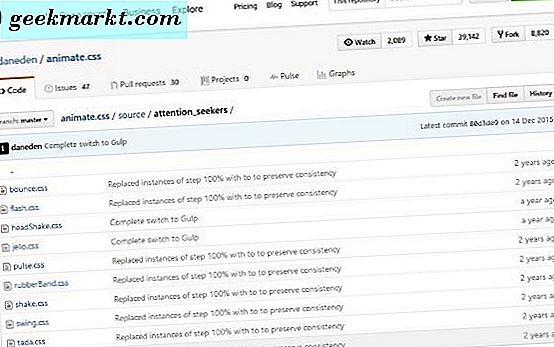
ใช้ GitHub ได้ง่ายขึ้นและเจาะลึกเพื่อค้นหาผลที่คุณต้องการ
- ไปที่หน้า css GitHub
- คลิกลิงก์แหล่งที่มาเพื่อเข้าถึงรายการองค์ประกอบ
- เลือกประเภทผลการค้นหาที่คุณต้องการจากรายการ Bounce เป็นผู้ค้นหาความสนใจดังนั้นจึงเลือกลิงก์ attention_seekers
- เลือก bounce.css
- คัดลอกโค้ดและวางลงในเพจเพื่อใช้ภาพเคลื่อนไหว
จริงๆมันเป็นเรื่องง่ายที่ คุณจะเลือกตัวเลือกที่แตกต่างกันสำหรับลักษณะพิเศษที่แตกต่างกัน แต่ผลลัพธ์ที่ได้ก็เหมือนกัน เข้าถึงรหัสที่จำเป็นในการยกหนักบนหน้าเว็บ

การสร้างอนิเมชั่นที่มี Animate.css
การสร้างสิ่งที่น่าสนใจด้วย Animate.css ทำได้ง่าย เป็นเพียงเรื่องของการค้นหาโค้ด CCS และเพิ่มลงใน CSS ของคุณเอง ถ้าฉันสามารถทำมันทุกคนสามารถ!
ตัวเลือกแรกในหน้า Animate.css ถูกตีกลับดังนั้นให้เราใช้ตัวอย่างนี้ในตัวอย่างนี้
- วาง '' ภายในในสไตล์ชีตของคุณ
- ค้นหา CSS สำหรับภาพเคลื่อนไหวที่คุณต้องการและเพิ่มลงในองค์ประกอบที่คุณต้องการเคลื่อนไหว ตัวอย่างเช่นเพิ่ม '' เพื่อเพิ่มผลการตีกลับที่จะทดสอบภาพหรือสิ่งใดก็ได้
- เพิ่มโค้ด CSS ต่อไปนี้เพื่อทำให้การทำงานทั้งหมดดีขึ้น นำมาจาก bounce.css ด้านบน
@ keyframes bounce {
จาก 20%, 53%, 80% เป็น {
ภาพเคลื่อนไหว - เวลา - ฟังก์ชัน: ลูกบาศก์ bezier (0.215, 0.610, 0.355, 1.000);
แปลง: translate3d (0, 0, 0);
}
40%, 43% {
ภาพเคลื่อนไหว - เวลา - ฟังก์ชัน: ลูกบาศก์ bezier (0.755, 0.050, 0.855, 0.060);
แปลง: translate3d (0, -30px, 0);
}
70% {
ภาพเคลื่อนไหว - เวลา - ฟังก์ชัน: ลูกบาศก์ bezier (0.755, 0.050, 0.855, 0.060);
แปลง: translate3d (0, -15px, 0);
}
90% {
แปลง: translate3d (0, -4px, 0);
}
}
ตีกลับ {
ชื่อภาพเคลื่อนไหว: ตีกลับ;
แปลงแหล่งกำเนิดสินค้า: ศูนย์ล่าง;
}
ถ่ายภาพเคลื่อนไหวต่อไปด้วย Animate.css
ลำดับข้างต้นจะเพิ่มเอฟเฟ็กต์การตีกลับเมื่อหน้าเว็บโหลดครั้งแรกซึ่งเป็นเรื่องที่น่าสนใจ แต่เป็นเพียงครั้งเดียว วิธีการที่เราเพิ่มลงใน hover ด้วยวิธีนี้เมื่อใดก็ตามที่มีคนเลื่อนเมาส์ไปทดสอบจะตีกลับ ไม่ใช่สิ่งที่ฉันจะทำในเว็บไซต์การผลิต แต่เป็นวิธีที่ยอดเยี่ยมในการแสดงให้เห็นว่าทุกสิ่งทุกอย่างทำงานได้ดีเพียงใด
เพิ่มโค้ดต่อไปนี้ลงใน CSS เพื่อเพิ่มการตีกลับที่มีผลต่อ Hover ทุกครั้งที่เมาส์เลื่อนเมาส์ไปวางเหนือองค์ประกอบควรจะตีกลับ
ถูกยึดครอง: เลื่อน {
-webkit- ภาพเคลื่อนไหวระยะเวลา: 1 วินาที;
-moz- ภาพเคลื่อนไหวระยะเวลา: 1 วินาที;
-ms- ภาพเคลื่อนไหวระยะเวลา: 1 วินาที;
-o-animation ระยะเวลา: 1 วินาที;
ภาพเคลื่อนไหวระยะเวลา: 1 วินาที;
-webkit-animation-fill-mode: ทั้งสอง;
-moz-animation-fill-mode: ทั้งสอง;
โหมดภาพเคลื่อนไหว - เติม: ทั้ง;
-o-animation-fill-mode: ทั้งสอง;
โหมดภาพเคลื่อนไหว: ทั้งสอง;
}
ถ้าคุณรู้จัก CSS คุณจะรู้ดีกว่าฉันมากเกี่ยวกับวิธีการใช้ผลที่แตกต่างกับการกระทำที่แตกต่างกัน เป็นผู้เริ่มต้นนี้และห้องสมุดที่ให้ไว้ใน Animate.css ช่วยฉันสร้างภาพเคลื่อนไหวขั้นพื้นฐาน แต่มีประสิทธิภาพสำหรับหน้าเว็บของฉัน
ฉันไม่รู้ว่าฉันจะใช้เว็บไซต์ที่มีชีวิตอยู่ได้มากเท่าที่พวกเขาไม่เคยลงไปจนเกินไปและผู้ใช้อุปกรณ์เคลื่อนที่ดูเหมือนจะไม่ชอบพวกเขามากนัก อย่างไรก็ตามในฐานะที่เป็นบทเรียนเกี่ยวกับการทำงานของ CSS และวิธีใช้งานเพื่อปรับปรุงเว็บเป็นทรัพยากรที่ยอดเยี่ยม ฉันเป็นเพียงผู้เริ่มต้น แต่ถึงกับใช้เวลาสองสามชั่วโมงกับ Animate.css สำหรับบทแนะนำนี้ได้สอนฉันเป็นอย่างมาก ฉันคิดว่าฉันจะเล่นกับมันมากขึ้นก่อนที่ฉันจะทำ แล้วคุณล่ะ?