เมื่อคุณคลิก URL เบราว์เซอร์จะเปิดขึ้นในแท็บใหม่และนำคุณไปที่ด้านบนสุดของหน้าเว็บ แต่ถ้าคุณต้องการไปที่ส่วนใดส่วนหนึ่งของหน้าเว็บ เช่นเดียวกับเรื่องราวในวัยเด็กของ Steve Jobs ใน Wikipedia หรือโพสต์บน Facebook หรือคำถามใน Stack Exchange วิธีนี้ทำให้ผู้ชมของคุณไม่ต้องเสียเวลาไปที่เว็บไซต์
1. วิธีดั้งเดิม
สมมติว่าคุณกำลังเขียนบทความโดยที่คุณกำลังเชื่อมโยงไปยังคำตอบเฉพาะจาก StackOverflow แตกต่างจาก Reddit ตรงที่ไม่มีลิงก์ถาวรใน StackOverflow ดังนั้นคุณจะต้องแก้ไขโค้ด HTML ด้วยตนเอง โชคดีที่เบราว์เซอร์ส่วนใหญ่มีความสามารถตรวจสอบองค์ประกอบ.
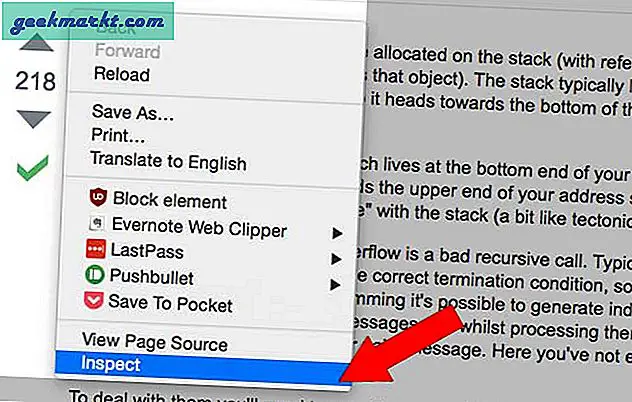
เพียงไปที่คำตอบที่คุณต้องการเชื่อมโยงและคลิกขวาที่พื้นที่ใกล้ ๆ จากเมนูคลิกขวาให้เลือกตัวเลือกตรวจสอบองค์ประกอบ

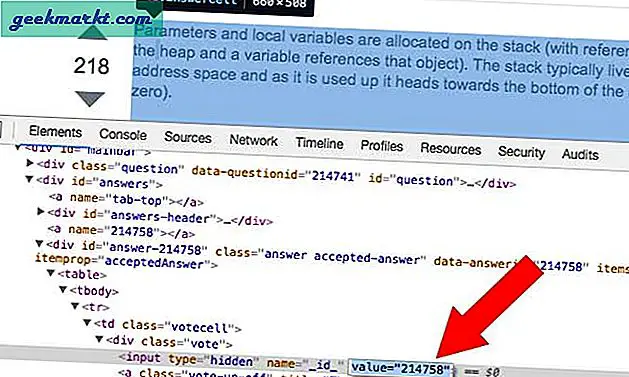
มันจะแสดงโค้ด HTML ให้คุณ มองหาแท็ก ID หรือตัวเลือกมูลค่า เมื่อคุณพบแล้ว คัดลอก บนคลิปบอร์ดของคุณ

จากนั้นใช้ URL ของหน้าเว็บและต่อท้ายไฟล์#ID ในตอนท้ายของมัน
ตัวอย่างเช่นหาก URL ของหน้าคือ -
http://stackoverflow.com/questions/214741/what-is-a-stackoverflowerrorและรหัสของมันคือ“29279234“ จากนั้นกระโดด URL จะกลายเป็น -
http://stackoverflow.com/questions/214741/what-is-a-stackoverflowerror#29279234และเมื่อมีคนคลิกลิงก์นั้นระบบจะนำพวกเขาไปยังส่วนนั้น ๆ ของหน้าเว็บโดยตรง
2. ส่วนขยายของ Chrome
ในการอัปเดต Chrome ล่าสุดการค้นหาของ Google จะเน้นข้อความที่ค้นหาบนหน้าเว็บเพื่อให้ผู้อ่านง่ายขึ้น ดังนั้นสำหรับนักพัฒนาเว็บเพื่อให้ง่ายต่อการเชื่อมโยงไปยังข้อความเฉพาะบนหน้าเว็บ Google จึงเปิดตัวไฟล์ลิงก์ไปยังส่วนขยาย Text Fragment Chrome.
เมื่อคุณติดตั้งส่วนขยายแล้วคุณสามารถสร้างลิงก์ไปยังส่วนเฉพาะของหน้าเว็บได้ เลือกส่วนของข้อความบนหน้าเว็บคลิกขวา และคลิกที่“ คัดลอกลิงก์ไปยังข้อความที่เลือก”. มันจะสร้างลิงค์และคัดลอกลงในคลิปบอร์ดโดยอัตโนมัติ
ดาวน์โหลดลิงค์ไปยัง Text Fragment

ส่วนขยายค่อนข้างใหม่และมีข้อบกพร่องสองสามข้อ ในกรณีที่ข้อความส่วนที่คุณเลือกมีไฮเปอร์ลิงก์หรือรูปภาพซึ่งโดยพื้นฐานแล้วเป็นองค์ประกอบที่ไม่ใช่ข้อความจะทำให้เกิดข้อผิดพลาดว่า -“ ไม่สามารถสร้างลิงก์ที่ไม่ซ้ำกันได้โปรดเลือกลำดับคำที่ยาวขึ้น” ข้อความแสดงข้อผิดพลาดไม่ถูกต้องทั้งหมด ปัญหาคือส่วนขยายล้มเหลวเมื่อคุณมีไฮเปอร์ลิงก์หรือองค์ประกอบที่ไม่ใช่ข้อความภายในข้อความที่เลือก
3. Facebook, Twitter และโซเชียลมีเดีย
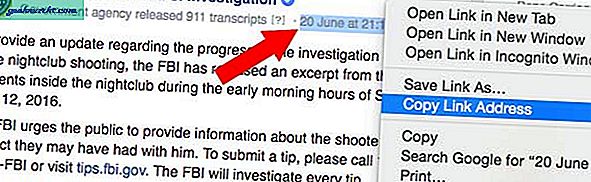
เพื่อเชื่อมโยงไปยังโพสต์เฉพาะบนเว็บไซต์ยอดนิยมเช่น Facebook, Twitter หรือแม้แต่ Stack Exchange เป็นต้น มองหาการประทับเวลาของโพสต์ เมื่อคุณพบแล้ว คลิกขวาและคัดลอก URL. ตอนนี้หากคุณวาง URL ในแท็บใหม่คุณจะเห็นเฉพาะโพสต์นั้น วิธีนี้ใช้ได้กับเว็บไซต์ส่วนใหญ่ที่ใช้การประทับเวลา

4. วิกิพีเดีย
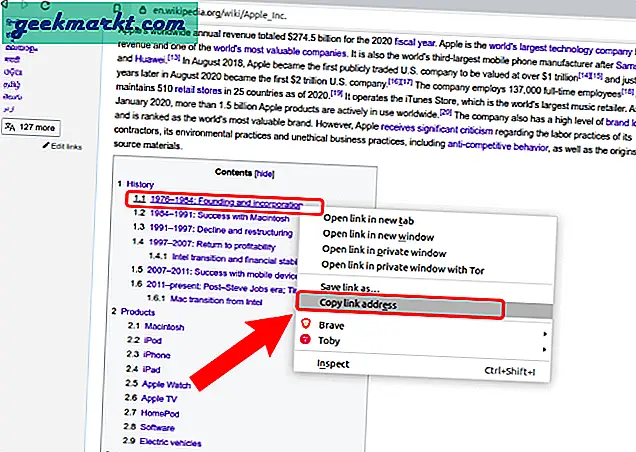
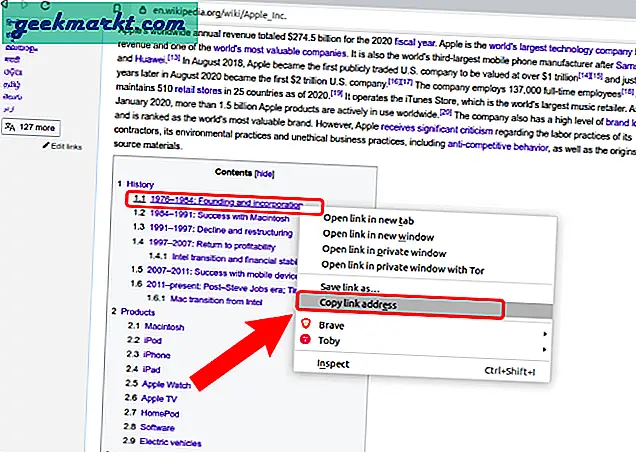
หากคุณเชื่อมโยงบ่อยครั้งที่ลิงก์หน้าวิกิพีเดียจะมีตัวเลือกเนทีฟ ไปที่ส่วนเนื้อหาของหน้าวิกิและคุณจะพบกับจุดเริ่มต้นที่สร้างไว้แล้ว คุณสามารถเชื่อมโยงส่วนนี้ได้อย่างง่ายดายโดยการคัดลอกลิงก์ของ Jumpoint ในส่วนเนื้อหา

ปิดคำ
ส่วนใหญ่ฉันใช้ส่วนขยาย“ Link to Text Fragment” สำหรับเว็บไซต์โซเชียลมีเดียเช่น Facebook, Twitter และแม้แต่ Wikipedia วิธีดั้งเดิมนั้นใช้ได้ดีทีเดียว สำหรับปัญหาหรือข้อสงสัยเพิ่มเติมโปรดแจ้งให้เราทราบในความคิดเห็นด้านล่าง







