
หากคุณเป็นผู้ใช้ Chrome เป็นไปได้ว่าคุณจะใช้ส่วนขยายอย่างน้อยหนึ่งรายการ ไม่ว่าจะเป็นการบล็อกโฆษณาหรือเพิ่มคุณลักษณะส่วนขยายจะเพิ่มยูทิลิตีจำนวนมากลงในเบราเซอร์ ดังนั้นจะไม่เป็นการดีถ้าคุณสามารถสร้างส่วนขยาย Chrome ของคุณเองได้ นั่นคือสิ่งที่ฉันจะแสดงให้คุณเห็นที่นี่
ในฐานะที่ฉันรักษาเว็บไซต์สำหรับลูกค้าไว้ฉันต้องการทราบว่าไซต์แต่ละแห่งมีประสิทธิภาพในการโหลดหน้าเว็บอย่างไร ขณะนี้ Google ใช้เวลาในการโหลดในการคำนวณ SEO โดยรู้ว่าความเร็วในการโหลดหรือโหลดหน้าเว็บเป็นตัวชี้วัดที่สำคัญเมื่อเพิ่มประสิทธิภาพไซต์ นี่ยิ่งเป็นจริงมากขึ้นเมื่อเพิ่มประสิทธิภาพเว็บไซต์สำหรับมือถือ จะต้องมีน้ำหนักเบารวดเร็วและโหลดได้โดยไม่มีข้อผิดพลาดใด ๆ เพื่อให้คะแนนสูงภายใน Google
นอกจากนี้ความเป็นจริงคนกล้าได้กล้าเสียที่ SitePoint ยังใช้เว็บไซต์เดียวกับที่ฉันทำเพื่อตรวจสอบความเร็วหน้า GTmetrix และได้พัฒนาส่วนขยาย Chrome เพื่อตรวจสอบฉันคิดว่าฉันจะทำแบบเดียวกันและเดินผ่านสิ่งนั้น
ส่วนขยายของ Chrome
ส่วนขยายของ Chrome คือโปรแกรมขนาดเล็กที่เพิ่มคุณสมบัติลงในเบราว์เซอร์หลัก พวกเขาสามารถตรงไปตรงมาเช่นเดียวกับที่เรากำลังสร้างหรือซับซ้อนเช่นผู้จัดการรหัสผ่านที่ปลอดภัยหรือสคริปต์เลียนแบบ เขียนในภาษาที่เข้ากันได้เช่น HTML, CSS และ JavaScript พวกเขาเป็นไฟล์ที่มีอยู่ในตัวที่นั่งข้างเบราว์เซอร์
โดยความจำเป็นส่วนขยายส่วนใหญ่เป็นการดำเนินการคลิกที่ไอคอนแบบง่ายๆที่ดำเนินการตามที่กำหนด การกระทำดังกล่าวอาจเป็นสิ่งที่คุณต้องการให้ Chrome ทำ

สร้างส่วนขยาย Chrome ของคุณเอง
ด้วยการวิจัยเพียงเล็กน้อยคุณสามารถปรับแต่งส่วนขยายของคุณเพื่อทำสิ่งที่คุณต้องการ แต่ฉันชอบความคิดของการตรวจสอบความเร็วปุ่มเดียวเพื่อให้ฉันไปกับที่
โดยปกติเมื่อคุณตรวจสอบความเร็วของไซต์คุณจะวาง URL ของหน้าเว็บที่คุณเข้าสู่ GTmetrix, Pingdom หรือที่ใดก็ตามและกด Analyze ใช้เวลาเพียงไม่กี่วินาที แต่จะดีหรือไม่หากคุณเลือกไอคอนบนเบราว์เซอร์เพียงอย่างเดียวและทำมันเพื่อคุณหรือไม่? หลังจากทำงานผ่านบทแนะนำนี้แล้วคุณจะสามารถทำสิ่งนี้ได้
คุณจะต้องสร้างโฟลเดอร์ในคอมพิวเตอร์ของคุณเพื่อให้ทุกอย่างเข้าใช้ได้สร้างไฟล์ว่างเปล่าสามไฟล์ ได้แก่ manifest.json, popup.html และ popup.js คลิกขวาที่โฟลเดอร์ใหม่และเลือกไฟล์ใหม่และไฟล์ข้อความ เปิดไฟล์สามไฟล์ในโปรแกรมแก้ไขข้อความที่คุณเลือก ตรวจสอบว่า popup.html ถูกบันทึกเป็นไฟล์ HTML และ popup.js ถูกบันทึกเป็นไฟล์ JavaScript ดาวน์โหลดไอคอนตัวอย่างนี้จาก Google เพียงเพื่อความมุ่งประสงค์ของบทแนะนำนี้
เลือก manifest.json และวางข้อมูลต่อไปนี้ลงใน:
{"manifest_version": 2 "ชื่อ": "เครื่องวิเคราะห์ความเร็วหน้าเว็บ GTmetrix", "description": "ใช้ GTmetrix เพื่อวิเคราะห์ความเร็วในการโหลดหน้าเว็บไซต์", "version": "1.0", "browser_action": {"default_icon" : "icon.png", "default_popup": "popup.html"}, "permissions": ["activeTab"]} ดังที่คุณเห็นเราได้ให้ชื่อและคำอธิบายพื้นฐาน เราเรียกอีกอย่างว่าการกระทำของเบราว์เซอร์ที่มีไอคอนที่เราดาวน์โหลดมาจาก Google ซึ่งจะปรากฏในแถบเบราว์เซอร์และ popup.html Popup.html คือสิ่งที่เรียกว่าเมื่อคุณเลือกไอคอนส่วนขยายในเบราว์เซอร์
เปิด popup.html และวางข้อมูลต่อไปนี้ลงในนั้น
เครื่องวิเคราะห์ Pagespeed ใช้ http: //popup.js ของ GTMetrixเครื่องวิเคราะห์ Pagespeed ที่ใช้ GTMetrix
ตรวจสอบความเร็วของหน้า!
Popup.html คือสิ่งที่เรียกว่าเมื่อคุณเลือกไอคอนส่วนขยายในเบราว์เซอร์ เราได้กำหนดชื่อให้กับป้ายกำกับว่าป๊อปอัปและเพิ่มปุ่ม การเลือกปุ่มจะเรียก popup.js ซึ่งเป็นไฟล์ที่เราจะดำเนินการต่อไป

เปิด popup.js และวางข้อมูลต่อไปนี้ลงใน:
document.addEventListener ('DOMContentLoaded', function () {var checkPageButton = document.getElementById ('checkPage'); checkPageButton.addEventListener ('click', function () {chrome.tabs.getSelected (null ฟังก์ชัน (แท็บ) {d = เอกสาร; var f = d.createElement ('ฟอร์ม'); f.action = 'http://gtmetrix.com/analyze.html?bm'; f.method = 'post'; var i = d.createElement ( 'ใส่'); i.type = 'hidden'; i.name = 'url'; i.value = tab.url; f.appendChild (i); d.body.appendChild (f); f.submit () ;});}, เท็จ);} เท็จ); ฉันจะไม่แสร้งทำเป็นรู้ JavaScript ซึ่งเป็นเหตุผลว่าทำไม SitePoint จึงมีไฟล์อยู่แล้ว ทั้งหมดที่ฉันรู้ก็คือบอกให้ GTmetrix วิเคราะห์หน้าเว็บในแท็บ Chrome ปัจจุบัน ตำแหน่งที่ระบุว่า 'chrome.tabs.getSelected' ส่วนขยายใช้ URL จากแท็บที่ใช้งานอยู่และป้อนลงในแบบฟอร์มทางเว็บ นั่นคือเท่าที่ฉันสามารถไปได้
การทดสอบส่วนขยาย Chrome ของคุณ
ขณะนี้เรามีกรอบพื้นฐานในสถานที่เราจำเป็นต้องทดสอบเพื่อดูวิธีการทำงาน
- เปิด Chrome เลือกเครื่องมือและส่วนขยายอื่น ๆ
- ทำเครื่องหมายที่ช่องถัดจากโหมดนักพัฒนาซอฟต์แวร์เพื่อเปิดใช้งาน
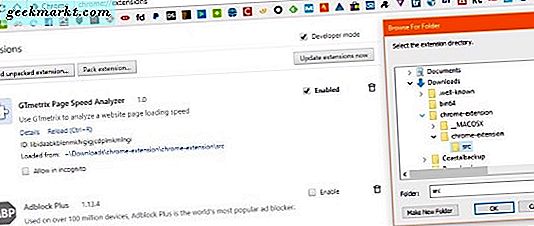
- เลือกโหลดส่วนขยายที่แยกแล้วและไปที่ไฟล์ที่คุณสร้างขึ้นสำหรับส่วนขยายนี้
- เลือกตกลงเพื่อโหลดส่วนขยายและควรปรากฏในส่วนขยายของคุณ
- ทำเครื่องหมายที่ช่องถัดจากเปิดใช้งานในรายการแล้วไอคอนจะปรากฏในเบราเซอร์ของคุณ
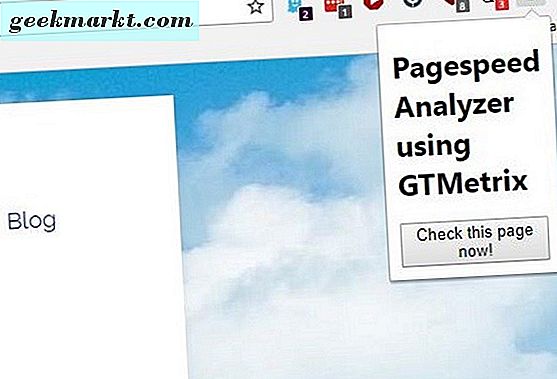
- เลือกไอคอนในเบราว์เซอร์เพื่อให้ป๊อปอัปปรากฏขึ้น
- เลือกปุ่มดูหน้านี้เลย!
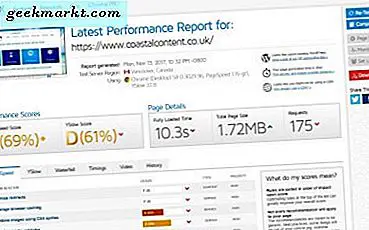
คุณควรเห็นหน้าที่กำลังตรวจสอบและรายงานประสิทธิภาพจาก GTmetrix ดังที่คุณเห็นจากเว็บไซต์ของตัวเองในรูปหลักฉันมีงานเล็ก ๆ น้อย ๆ ที่ต้องทำเพื่อเร่งการออกแบบใหม่ของฉัน!
การขยายไปข้างหน้า
การสร้างส่วนขยาย Chrome ของคุณเองไม่ใช่เรื่องที่ทำได้ยากเท่าที่ควร แม้ว่าจะช่วยให้คุณเริ่มต้นได้ด้วยการรู้จักโค้ดเพียงเล็กน้อย แต่ก็มีทรัพยากรออนไลน์นับร้อยที่จะแสดงให้คุณเห็นว่า นอกจากนี้ Google ยังมีพื้นที่เก็บข้อมูลข้อมูลบทแนะนำและคำแนะนำแบบเดินเท้าจำนวนมากที่จะช่วยให้ ฉันใช้หน้าเว็บนี้จากไซต์ Google Developer เพื่อช่วยฉันในการใช้ส่วนขยายนี้ หน้านี้จะนำคุณไปสู่ทุกส่วนของการสร้างส่วนขยายและแสดงไอคอนที่เราใช้ไว้ก่อนหน้านี้
ด้วยการวิจัยที่เพียงพอคุณสามารถสร้างส่วนขยายที่ทำอะไรได้บ้างที่เบราว์เซอร์สามารถทำได้ ส่วนขยายที่ดีที่สุดบางส่วนใน Chrome เก็บมาจากบุคคลทั่วไปไม่ใช่ บริษัท พิสูจน์ว่าคุณสามารถสร้างบัญชีของคุณเองได้
เครดิตทั้งหมดสำหรับ John Sonmez ที่ SitePoint สำหรับคำแนะนำเดิม เขาทำงานหนักฉันเพิ่งปรับโครงสร้างใหม่เล็กน้อยและอัปเดตเล็กน้อย
คุณได้สร้างส่วนขยาย Chrome ของคุณแล้วหรือยัง? ต้องการโปรโมตหรือแชร์หรือไม่ แจ้งให้เราทราบด้านล่างถ้าคุณทำ!