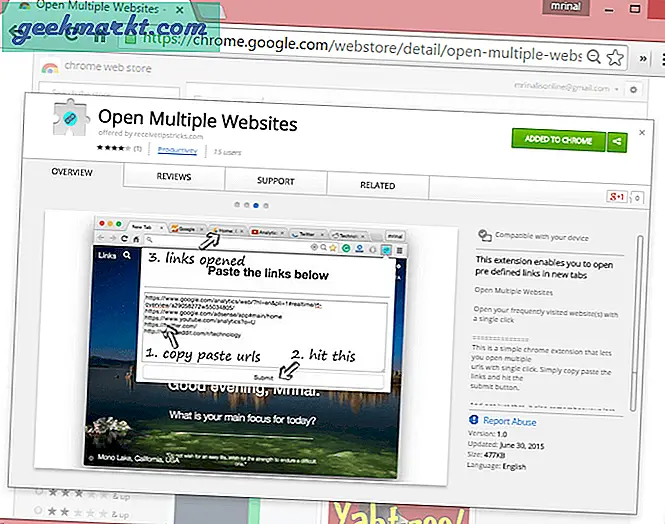
เมื่อเร็ว ๆ นี้ฉันได้เผยแพร่ - เปิดหลายเว็บไซต์ซึ่งเป็นส่วนขยายโครเมี่ยมแบบง่ายๆที่เปิดเว็บไซต์โปรดทั้งหมดของคุณได้ด้วยคลิกเดียว และน่าแปลกใจที่การขยายโครเมี่ยมนั้นง่ายกว่าที่ฉันคิด สิ่งที่คุณต้องมีคือความเข้าใจพื้นฐานเกี่ยวกับ HTML และ JavaScript

Google มีเอกสารรายละเอียดเกี่ยวกับวิธีสร้างส่วนขยาย Chrome ตั้งแต่เริ่มต้น แต่หากคุณกำลังมองหาภาพรวมอย่างรวดเร็วคำแนะนำนี้จะช่วยได้
ส่วนขยาย Chrome คืออะไร?
เป็นโปรแกรมขนาดเล็กที่เพิ่มฟังก์ชันพิเศษให้กับเบราว์เซอร์ Chrome ของคุณ โดยปกติส่วนขยายของ Chrome จะปรากฏที่ด้านขวาของแถบอเนกประสงค์และแสดงป๊อปอัปเมื่อคลิก
คุณควรรู้อะไรก่อนที่เราจะเริ่ม?
หากคุณสามารถเขียนหน้าเว็บได้คุณสามารถสร้างส่วนขยาย Chrome ได้ภายใน 5 นาที อย่างไรก็ตามเพื่อให้เกิดประโยชน์คุณควรรู้พื้นฐานของ HTML, CSS, JavaScript และวิธีใช้ API ของ Chrome แม้ว่าจะง่าย
ต้องใช้เวลาเท่าไร?
อาจใช้เวลาตั้งแต่ไม่กี่ชั่วโมงถึงสองสามวันขึ้นอยู่กับความซับซ้อนของส่วนขยายของคุณ ส่วนขยาย Chrome ที่ฉันสร้างขึ้น (เปิดหลายเว็บไซต์) ใช้เวลาไม่กี่ชั่วโมงโดยเริ่มตั้งแต่ต้น
ส่วนขยาย Chrome ประกอบด้วยอะไร?
ส่วนขยาย Chrome อย่างง่ายประกอบด้วยไฟล์ manifest ไฟล์ HTML / CSS ไม่กี่ไฟล์ไฟล์ javascript ไม่กี่ไฟล์และภาพ png บางส่วนสำหรับสกรีนช็อตและไอคอน คุณใส่ไฟล์ทั้งหมดนี้ไว้ในโฟลเดอร์ zip และอัปโหลดไปยัง chrome store
นามสกุลโครเมี่ยมอย่างง่ายประกอบด้วยสี่ไฟล์:
1. Manifest.json: พิจารณาว่าเป็นดัชนีของหนังสือ ไฟล์ Manifest นี้บอก Chrome ถึงรายละเอียดของนามสกุลของคุณเช่นชื่อคำอธิบายหมายเลขเวอร์ชัน ฯลฯ ซึ่งเขียนด้วยสัญกรณ์ JSON ซึ่งเป็นภาษาง่ายๆที่สามารถรับได้ภายใน 5 นาที
2. ไฟล์ HTML กำหนดโครงร่างของเพจของคุณ โดยปกติเมื่อคุณกดปุ่มส่วนขยายคุณจะเห็นป๊อปอัป ขวา? ป๊อปอัปนี้เขียนด้วย HTML และคุณยังสามารถเพิ่ม CSS เพื่อให้ดูดีขึ้นได้อีกด้วย
3. ไอคอน(โดยเฉพาะอย่างยิ่ง png) ให้ข้อมูลประจำตัวกับส่วนขยายของคุณ มันเหมือนกับลักษณะของส่วนขยายของคุณ หากคุณไม่เพิ่มไอคอน Chrome จะใช้ไอคอนเริ่มต้น
4. Javascript ไฟล์ ใช้เวทมนตร์ทั้งหมด ประกอบด้วยตรรกะหลักที่บอกเบราว์เซอร์ว่าต้องทำอย่างไรเมื่อผู้ใช้คลิกที่ส่วนขยาย
วิธีสร้างส่วนขยายของ Chrome
# 1 ระบุปัญหา
ค้นหาว่าคุณต้องการแก้ปัญหาอะไรด้วยส่วนขยาย Chrome ของคุณ
ตัวอย่างเช่นฉันต้องการเปิดเว็บไซต์ที่เข้าชมบ่อยด้วยการคลิกเพียงครั้งเดียว แต่ฉันไม่พบส่วนขยายที่เกี่ยวข้องซึ่งทำเช่นนั้น ผมจึงตัดสินใจที่จะเขียน ในทำนองเดียวกันจะดีกว่าถ้าคุณมีปัญหาของตัวเอง สิ่งนี้จะทำให้คุณมีแรงบันดาลใจ
# 2 เขียนโค้ด
เมื่อคุณทราบปัญหาแล้วก็ถึงเวลาเขียนโค้ด ที่นี่เราจะวิเคราะห์รหัสที่ใช้ในส่วนขยายของโครเมี่ยม เห็นได้ชัดว่ามันจะแตกต่างกันสำหรับส่วนขยายของคุณสิ่งนี้จะทำให้คุณมีความคิดที่ดี
ดังนั้นเปิดโปรแกรมแก้ไขข้อความที่คุณชื่นชอบสร้างโฟลเดอร์ใหม่ เรียกว่า "ส่วนขยาย Chrome" ในโฟลเดอร์นี้เราจะเพิ่มไฟล์ 4 ไฟล์คือ manifest.json, ไฟล์ HTML, icon.png และไฟล์ javascript
มาดูรหัสของแต่ละรหัสกัน
2.1 Manifest.json
{
"manifest_version": 2, "name": "เปิดหลายลิงก์", "description": "ส่วนขยายนี้ช่วยให้คุณสามารถเปิดลิงก์ที่กำหนดไว้ล่วงหน้าในแท็บใหม่", "version": "1.0", "browser_action": {"default_icon ":" icon.png "," default_popup ":" popup.html "}," permissions ": [" tabs "," storage "]} เห็นได้ชัดว่า Chrome ใช้เวอร์ชัน "2" สิ่งนี้ได้รับการแก้ไขแล้ว ถัดไปคือชื่อคำอธิบายและเวอร์ชันของส่วนขยายของคุณ หากต้องการทำความเข้าใจการทำงานและการอนุญาตของเบราว์เซอร์คุณจะต้องอ่านเอกสารประกอบ อย่างไรก็ตามคุณสามารถคัดลอกวางโค้ดด้านบนและเปลี่ยนค่าตามนั้นได้
2.2 popup.html
เปิดหลายลิงค์
วางลิงค์ด้านล่าง
นี่คือ HTML ง่ายๆสำหรับป๊อปอัป มีพื้นที่ข้อความที่ผู้ใช้จะป้อน URL ทั้งหมดและปุ่มส่ง สังเกตว่าเราได้ใช้ id tag ที่นี่ด้วยเพื่อให้เราสามารถเข้าถึงองค์ประกอบเหล่านี้ได้จากทุกที่
2.3 icon.png
ใช้ photoshop หรือเครื่องมือออนไลน์นี้เพื่อสร้างไอคอน png ที่กำหนดเองสำหรับส่วนขยายของคุณ แนะนำให้ใช้ 32 * 32 หรือ 64 * 64 พิกเซล ฉันทำอันนี้

2.4 popup.js // เปิดหน้าในแท็บใหม่ฟังก์ชั่น loadUrls () {// ดึง URL จาก textarea และแยกเป็น var urls = document.getElementById ('urls') value.split ('n'); // เรียกใช้ลูปบน URL ที่ดึงมาสำหรับ (var i = 0; i โค้ดด้านบนอธิบายได้ด้วยตนเองโดยใช้ความคิดเห็น โดยพื้นฐานแล้วสิ่งที่เรากำลังทำอยู่ที่นี่เรากำลังใช้สองฟังก์ชันหนึ่ง "saveUrl" ซึ่งจะเก็บอินพุตของผู้ใช้ทั้งหมดไว้ในที่เก็บข้อมูลโครเมี่ยมและ "loadUrl" จะเปิดใช้งานในแท็บใหม่เมื่อคลิกปุ่ม
# 3 เผยแพร่ส่วนขยาย
หากต้องการทดสอบส่วนขยายของคุณใน Chrome ในเครื่องให้เปิดโหมดนักพัฒนาซอฟต์แวร์ในหน้าส่วนขยายของ Chrome จากนั้นลากและวาง "ส่วนขยาย Chrome" ที่นั่น

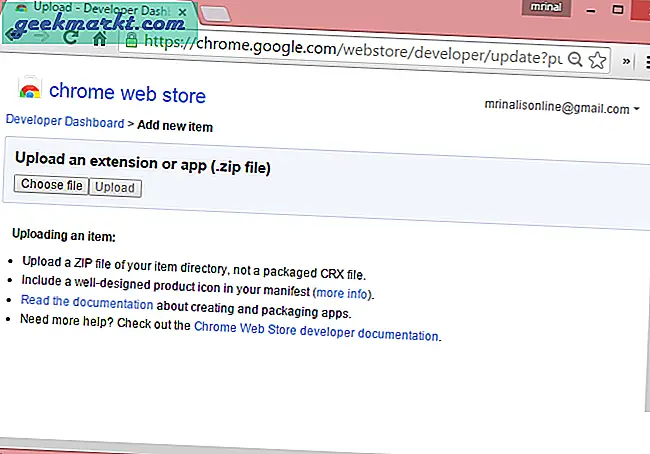
เมื่อคุณแก้ไขปัญหาเสร็จแล้วคุณสามารถอัปโหลดส่วนขยายของคุณไปยัง chrome store เพื่อให้ทุกคนสามารถดูได้
ในการดำเนินการนี้ตรงไปที่แดชบอร์ดนักพัฒนา Chrome และสร้างบัญชี คุณจะต้องจ่ายค่าธรรมเนียมครั้งเดียว $ 5 ให้กับโครเมี่ยม จากนั้นอัปโหลดส่วนขยาย Chrome ของคุณและป้อนรายละเอียดและภาพหน้าจอบางส่วน เท่านี้ก็เรียบร้อย กดปุ่มเผยแพร่และส่วนขยายของคุณจะพร้อมใช้งาน