ต้องการเพิ่มเอฟเฟกต์เงาให้กับรูปภาพเว็บไซต์หรือเนื้อหาอื่น ๆ หรือไม่? สามารถทำได้โดยใช้ CSS ไม่จำเป็นต้องใช้ซอฟต์แวร์ให้ยุ่งยาก ประโยชน์ของการใช้ CSS เพื่อเพิ่มเอฟเฟกต์เงาคือคุณสามารถกำหนดเป้าหมายองค์ประกอบได้อย่างแม่นยำและปรับเปลี่ยนได้ตามต้องการ ในกรณีของรูปภาพการเพิ่มเอฟเฟกต์เงาผ่าน CSS ทำให้ไม่จำเป็นต้องแก้ไขอย่างถาวร
คุณสามารถเพิ่มเอฟเฟกต์เงาตกโดยใช้คุณสมบัติ CSS ง่ายๆที่เรียกว่า Box Shadow ให้กับองค์ประกอบหรือรูปภาพ HTML เกือบทุกรูปแบบ Box Shadow เป็นคุณสมบัติ CSS ง่ายๆที่แนบเงาอย่างน้อยหนึ่งเงาเข้ากับองค์ประกอบโดยใช้ออฟเซ็ตเบลอรัศมีและสี Box Shadow ได้รับการแนะนำใน CSS เมื่อย้อนกลับไปและได้รับการสนับสนุนจากเบราว์เซอร์สมัยใหม่ทั้งหมด
สิ่งที่ดีที่สุดเกี่ยวกับ Box Shadow คือคุณสามารถเพิ่มเอฟเฟกต์เงาภายนอกกล่องเนื้อหาหรือภายใน ตอนนี้คุณอาจสงสัยว่ากล่องเนื้อหาหมายถึงอะไรในโลกนี้ พูดง่ายๆคือกล่องเนื้อหาไม่มีอะไรนอกจากองค์ประกอบ HTML เช่น P, DIV เป็นต้น
ไวยากรณ์ CSS Box Shadow
ไวยากรณ์สำหรับคุณสมบัติ Box-Shadow จะเป็นแบบนี้
กล่องเงา:;
ออฟเซ็ตแนวนอน (ค่าที่ต้องการ): นี่เป็นค่าที่จำเป็นและเมื่อคุณตั้งค่าเป็นบวก (เช่น 10px) เงาจะถูกผลักไปทางด้านซ้ายในแนวนอน ค่าลบ (เช่น -10px) จะดันเงาไปทางด้านขวา คุณสามารถตั้งค่าเป็น 0 ได้หากไม่ต้องการหักล้างเงา
ออฟเซ็ตแนวตั้ง (ค่าที่ต้องการ): นี่เป็นค่าที่จำเป็นและเมื่อคุณกำหนดค่าบวก (เช่น 10px) เงาจะถูกผลักลงในแนวตั้ง ค่าลบ (เช่น -10px) จะดันเงาขึ้นในแนวตั้ง คุณสามารถตั้งค่าเป็น 0 ได้หากไม่ต้องการหักล้างเงา
รัศมีการเบลอ (ค่าที่ต้องการ): ค่านี้จะเบลอเงาเพื่อไม่ให้มีขอบแข็ง ยิ่งคุณตั้งค่าไว้สูงเท่าไหร่เอฟเฟกต์เบลอก็จะยิ่งสูงขึ้นเท่านั้น หากคุณไม่ต้องการให้เอฟเฟกต์เบลอคุณสามารถตั้งค่าเป็น“ 0” ได้
รัศมีการแพร่กระจาย (ค่าตัวเลือก): ค่านี้เป็นค่าเผื่อเลือกที่จะกระจายเงาขึ้นอยู่กับค่าที่คุณตั้งไว้ ค่าสเปรดก็จะยิ่งสูงขึ้น หากคุณไม่ต้องการเอฟเฟกต์สเปรดคุณสามารถละเว้นค่าหรือตั้งค่าเป็น“ 0” ก็ได้
สี (ค่าที่ต้องการ): คุณสามารถตั้งค่าสีใดก็ได้ที่คุณต้องการโดยใช้ hex, RGB (Red, Blue, Green, Alpha), HLSA (Hue, Saturation, Lightness, Alpha) และตั้งชื่อสี HTML หากคุณไม่ได้กำหนดสีใด ๆ เบราว์เซอร์จะกำหนดสีเริ่มต้น สีเริ่มต้นทั้งหมดขึ้นอยู่กับเบราว์เซอร์ที่คุณใช้ ดังนั้นจึงควรตั้งค่าสีเสมอ
เพิ่ม CSS Box Shadow ลงในรูปภาพหรือกล่องเนื้อหา
เมื่อใช้ไวยากรณ์ข้างต้นคุณสามารถเพิ่มเอฟเฟกต์เงาลงในองค์ประกอบใด ๆ ได้อย่างง่ายดาย ตัวอย่างเช่นหากคุณต้องการเพิ่มเอฟเฟกต์เงาที่มีทั้งเบลอและกระจายไปยังองค์ประกอบ div สิ่งที่คุณต้องทำคือกำหนดเป้าหมายองค์ประกอบนั้นโดยใช้แท็กองค์ประกอบหรือคลาส CSS หรือ ID และกรอกค่าของ box-shadow ทรัพย์สิน. มันจะเป็นแบบนี้
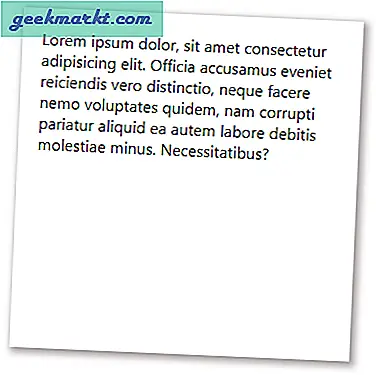
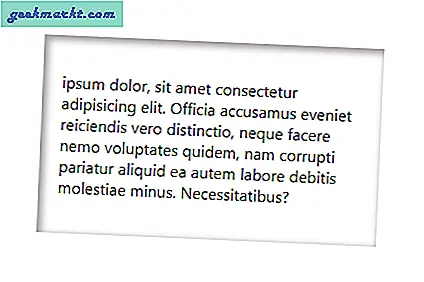
.shadow-effect {กล่องเงา: 3px 3px 10px 2px # a9a1a1; } ผลลัพธ์:

หากคุณไม่ต้องการเบลอเงา แต่ต้องการกระจายออกโค้ดจะมีลักษณะดังนี้
.shadow-effect {box-shadow: 5px 5px 0px 2px # a9a1a1; } อย่างที่คุณเห็นฉันตั้งค่ารัศมีการเบลอเป็น 0px เอฟเฟกต์เงาที่ได้จะมีขอบแข็งและมีลักษณะดังนี้

สิ่งที่บ้าคลั่งที่สุดอย่างหนึ่งเกี่ยวกับคุณสมบัติ Box-Shadow คือช่วยให้คุณสามารถเพิ่มเงาหลาย ๆ ในการทำเช่นนั้นสิ่งที่คุณต้องทำคือระบุค่าที่คั่นด้วยลูกน้ำ ไวยากรณ์จะมีลักษณะดังนี้
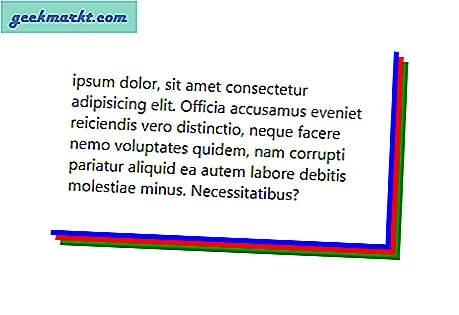
.shadow-effect {box-shadow: 10px 10px 0 blue, 15px 15px 0 red, 20px 20px 0 green; } 
ด้วยการเพิ่ม "inset" ลงในคุณสมบัติ box-shadow คุณสามารถแสดงเอฟเฟกต์เงาภายในกล่องเนื้อหาได้
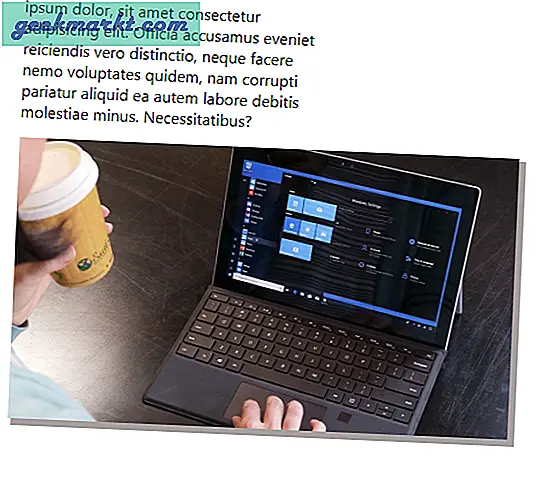
.shadow-effect {box-shadow: inset 3px 3px 10px 2px # a9a1a1; } ผลลัพธ์:

นี่เป็นเพียงตัวอย่างบางส่วนของวิธีเพิ่มเอฟเฟกต์เงาให้กับกล่องเนื้อหาหรือรูปภาพ เพียงแค่ปรับเปลี่ยนค่าต่างๆคุณก็จะได้เอฟเฟกต์เงาที่คุณต้องการ เพียงแค่ลองเล่นและดูว่าอะไรเหมาะกับความต้องการของคุณ
CSS Text Shadow Generator
หากคุณต้องการเพิ่มเงาลงในข้อความคุณต้องใช้คุณสมบัติ Text-Shadow ไวยากรณ์คล้ายกับคุณสมบัติ Box-Shadow มาก แต่ไม่มีรัศมีการแพร่กระจายในคุณสมบัติ Text-Shadow นี่คือไวยากรณ์
ข้อความ - เงา:;
เมื่อคุณแทนที่ไวยากรณ์ด้านบนด้วยค่าจริงมันจะมีลักษณะดังนี้
p {ข้อความเงา: 1px 1px 2px # 333333; } ผลที่ได้จะเป็นแบบนี้

ไม่เหมือนกับคุณสมบัติ box-shadow ค่าเบลอใน Text-Shadow เป็นทางเลือก กล่าวคือหากคุณไม่ต้องการให้เงาของข้อความพร่ามัวคุณสามารถละค่าหรือตั้งค่าเป็น“ 0” ก็ได้
เพิ่ม CSS Box Shadow บนรูปภาพเฉพาะบน Wordpress
ตอนนี้เราได้ทราบแล้วว่าจะเพิ่มเอฟเฟกต์เงาให้กับรูปภาพโดยใช้ CSS ได้อย่างไรตอนนี้เราต้องการวิธีเพิ่มลงในรูปภาพเฉพาะโดยไม่ส่งผลกระทบต่อรูปภาพอื่น ๆ บนเว็บไซต์
ในการทำเช่นนั้นคุณสามารถสร้างคลาส CSS ใหม่และเพิ่มลงในรูปภาพได้ตามต้องการ ด้วยวิธีนี้เฉพาะรูปภาพที่มีคลาส CSS นั้นเท่านั้นที่จะมีเอฟเฟกต์เงา
ในการสร้างคลาส CSS ใหม่คุณสามารถใช้ปลั๊กอิน Simple Custom CSS Wordpress หรือธีม WP ส่วนใหญ่มาพร้อมกับไฟล์ custom.css คุณสามารถเพิ่มโค้ด CSS ในไฟล์นั้นได้เช่นกัน

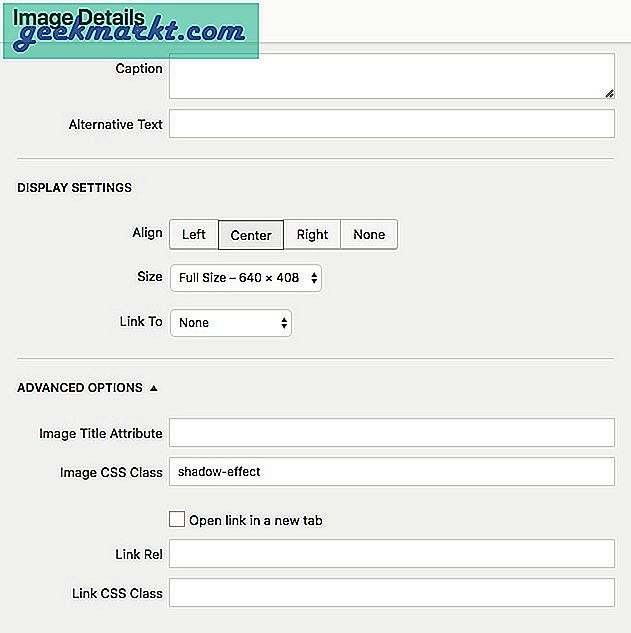
จากนั้นดับเบิลคลิกที่ไฟล์ แก้ไข ไอคอนสำหรับรูปภาพนั้น (รูปที่ดูเหมือนดินสอ) ภายใต้ ขั้นสูง มองหาตัวเลือกคลาส CSS ของรูปภาพและพิมพ์ชื่อคลาสที่คุณกำหนดไว้ในสไตล์ชีตของเรา สำหรับตัวอย่างนี้ชื่อคลาสของเราคือ เงาผลเมื่อเสร็จแล้วให้บันทึกการเปลี่ยนแปลง

แล้วคลิก“บันทึกร่าง" หรือ 'อัปเดตเพื่ออัปเดตหน้า WordPress เมื่อรีเฟรชเพจผลลัพธ์จะเป็นดังนี้:
เฉพาะภาพที่มีเอฟเฟกต์เงา CSS Class เท่านั้นที่จะมี Box Shadow อยู่รอบ ๆ หากโพสต์บล็อกของคุณมี 20 ภาพคุณจะต้องทำด้วยตนเองถึง 20 ภาพซึ่งค่อนข้างน่าเบื่อ อย่างไรก็ตามจะยังช่วยประหยัดเวลาในการแก้ไขบน Photoshop ได้มาก

อย่างที่คุณเห็นการเพิ่มเอฟเฟกต์เงาโดยใช้ CSS นั้นไม่มีอะไรยาก ตัวอย่างที่ฉันแสดงต่อไปนี้เป็นเพียงพื้นฐาน เพียงแค่เล่นกับค่าที่แตกต่างกันและคุณจะเห็นว่าคุณสมบัติทั้ง Box-Shadow และ Text-Shadow มีประสิทธิภาพเพียงใด เพื่อความสะดวกในการใช้งานคุณสามารถใช้เครื่องสร้างเงากล่องได้เช่นกัน
หวังว่าจะช่วยได้ แสดงความคิดเห็นด้านล่างเพื่อแบ่งปันความคิดและประสบการณ์ของคุณเกี่ยวกับการใช้วิธีการข้างต้นเพื่อเพิ่มเอฟเฟกต์เงาลงในรูปภาพหรือกล่องเนื้อหาโดยใช้ CSS