HTML เป็นหนึ่งในภาษาที่ง่ายที่สุดในการเรียนรู้ ง่ายอย่างที่คิดมันไม่น่าสนใจเท่าไหร่เมื่อคุณต้องเขียนโค้ดทั้งหมดโดยไม่ได้รับความช่วยเหลือใด ๆ มีหลายสิ่งที่อาจผิดพลาดได้ง่าย ดังที่กล่าวไว้ว่าคุณสามารถทำให้ชีวิตของคุณง่ายขึ้นโดยใช้โปรแกรมแก้ไข HTML ที่ดี แม้ว่าจะมีโปรแกรมแก้ไข HTML แบบเสียค่าใช้จ่ายจำนวนมาก แต่มีไม่มากนักที่เป็นโอเพนซอร์ส ดังนั้นนี่คือเครื่องมือแก้ไข HTML แบบโอเพนซอร์สที่ดีที่สุดฟรีและโอเพ่นซอร์สที่คุณควรลอง
อ่าน:วิธีใช้ Dropbox เพื่อโฮสต์เว็บไซต์ HTML อย่างง่าย
โปรแกรมแก้ไข HTML แบบโอเพนซอร์ส
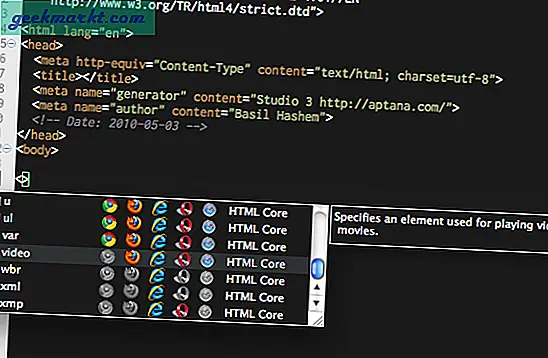
1. Aptana Studio
ย้อนกลับไปเมื่อฉันเรียนรู้ HTML และ CSS Aptana Studio เป็นหนึ่งในรายการโปรดของฉันเนื่องจากเป็นโอเพ่นซอร์สฟรีและเต็มไปด้วยคุณสมบัติที่มีประโยชน์ ในกรณีที่คุณสงสัยว่า Aptana Studio ไม่ใช่โปรแกรมแก้ไขโค้ดที่ใช้งานได้ทุกที่ เป็น IDE ที่สมบูรณ์แบบ (Integrated Development Environment) ที่ให้คุณเล่นกับมาตรฐานเว็บเช่น HTML, CSS และ Javascript นอกจากนี้คุณยังสามารถจัดการกับ PHP, Python และ Ruby ได้อีกด้วย ยิ่งไปกว่านั้น Aptana Studio ยังมีหนึ่งในดีบักเกอร์แบบบูรณาการที่ดีที่สุดซึ่งคุณสามารถตรวจสอบตัวแปรตั้งจุดพักควบคุมการดำเนินการ ฯลฯ เพื่อจัดการกับข้อบกพร่อง
นอกเหนือจากคุณสมบัติทั่วไปแล้ว Aptana Studio ยังมีการรวม Git ในตัว หากคุณมีเว็บไซต์อยู่แล้วคุณสามารถใช้ Deployment Wizard ที่ให้มาเพื่อซิงค์การตั้งค่าอัปโหลดและดาวน์โหลดไฟล์โดยใช้โปรโตคอล FTP, SFTP และ FTPS เมื่อจัดการกับ Ruby คุณสามารถใช้วิซาร์ดการปรับใช้เดียวกันเพื่อเผยแพร่แอปพลิเคชันของคุณโดยอัตโนมัติ

คุณสมบัติอื่น ๆ ของ Aptana Studio รวมถึง แต่ไม่ จำกัด เพียงการรองรับเบราว์เซอร์หลักทั้งหมดเทอร์มินัลในตัวเค้าโครงและการปรับแต่งส่วนต่อประสานผู้ใช้ค้นหาและแทนที่ตัวอย่างเบราว์เซอร์ในคลิกเดียวเอกสารโดยละเอียด
หากคุณจัดการกับ HTML, CSS และ Javascript จำนวนมากคุณควรลอง Aptana Studio อย่างแน่นอน เป็นหนึ่งในโปรแกรมแก้ไข Javascript แบบโอเพนซอร์สที่ฉันชอบเช่นกัน
การสนับสนุนแพลตฟอร์ม: Aptana Studio รองรับ Windows, MacOS และ Linux
ราคา: ฟรี.
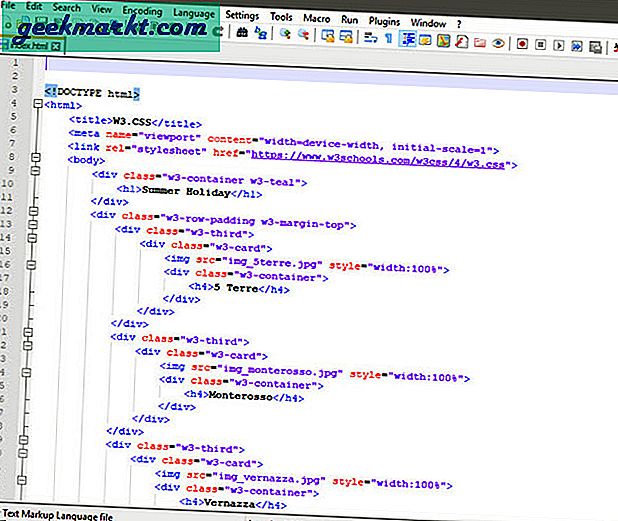
2. แผ่นจดบันทึก ++
Notepad ++ เป็นหนึ่งในโปรแกรมแก้ไขโค้ดยอดนิยมที่ไม่เพียง แต่ฟรี แต่ยังเป็นโอเพ่นซอร์สอีกด้วย แม้ว่า Notepad ++ จะไม่ใช่ IDE เหมือน Aptana Studio แต่ก็เป็นโปรแกรมแก้ไขซอร์สโค้ดเฉพาะที่มีระฆังและเสียงนกหวีดที่คุณต้องการ อินเทอร์เฟซผู้ใช้ดูเก่า แต่ผู้ใช้ส่วนใหญ่สาบานด้วย Notepad ++ ด้วยคุณสมบัติและการสนับสนุนปลั๊กอินของบุคคลที่สาม ไม่ต้องพูดถึง Notepad ++ มีน้ำหนักเบาและไม่ต้องใช้ทรัพยากรระบบมากนัก ในความเป็นจริงคุณสามารถดาวน์โหลด Notepad ++ ในรูปแบบพกพาได้หากคุณไม่ต้องการติดตั้งซอฟต์แวร์อื่น
เห็นได้ชัดว่าการเป็นตัวแก้ไขซอร์สโค้ดแบบเต็มรูปแบบมีการเน้นไวยากรณ์การพับไวยากรณ์และการเติมข้อความอัตโนมัติ ที่สำคัญที่สุดคือรองรับภาษาที่หลากหลายไม่ใช่แค่ HTML, CSS และ Javascript
อ่าน:แอพ Notes ที่ดีที่สุดสำหรับ Windows เพื่อเพิ่มผลผลิต

คุณสมบัติอื่น ๆ ของ Notepad ++ ได้แก่ หลายมุมมองแท็บการสนับสนุนการรองรับแท็บแนวตั้งความสามารถในการเปิดใช้งาน Notepad ++ ด้วยอาร์กิวเมนต์ที่แตกต่างกันการรองรับ Regx การซูมเข้าและซูมออกไฟล์บุ๊กมาร์กค้นหาและแทนที่ ฯลฯ ของคุณสมบัติทั้งหมด Notepad ++ มีฟังก์ชั่นการบันทึกและเล่นมาโครที่ยอดเยี่ยมเพื่อให้คุณสามารถทำงานซ้ำ ๆ โดยอัตโนมัติได้อย่างง่ายดาย
หากคุณไม่ต้องการ HTML IDE แบบเต็มและกำลังมองหาทางเลือกแบบโอเพนซอร์สที่มีน้ำหนักเบาซึ่งสามารถแนะนำและช่วยเหลือคุณในการสร้างและจัดการเอกสาร HTML Notepad ++ เหมาะสำหรับคุณ
การสนับสนุนแพลตฟอร์ม: Windows เท่านั้น (สามารถทำงานใน Wine)
ราคา: ฟรี.
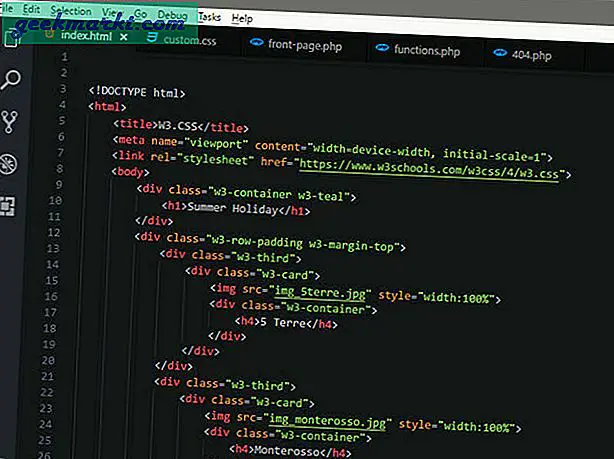
3. รหัส Visual Studio
Visual Studio Code เป็นโปรแกรมแก้ไขโค้ดที่ฉันชอบ ฉันใช้มันเป็นประจำเพื่อเขียนและจัดการไฟล์ HTML, CSS, Javascript, PHP และ Python เหตุผลบางประการที่ฉันชอบ Visual Studio Code คือมันเร็วและมีน้ำหนักเบา ที่สำคัญที่สุดมันไม่เพียง แต่ดูดี แต่ยังทำให้การค้นหาติดตั้งและถอนการติดตั้งส่วนขยายต่างๆเป็นเรื่องง่าย สิ่งที่คุณต้องทำคือคลิกปุ่มเดียว
Visual Studio Code มีคุณลักษณะในตัวที่เรียกว่า IntelliSense ซึ่งให้การเน้นไวยากรณ์และการเติมข้อความอัตโนมัติอย่างชาญฉลาดสำหรับสิ่งต่างๆเช่นองค์ประกอบตัวแปรฟังก์ชัน ฯลฯ แม้ว่า Visual Studio Code จะเป็นตัวแก้ไขซอร์สโค้ดเป็นหลัก แต่ก็มีในตัว ในดีบักเกอร์เพื่อจัดการกับข้อบกพร่องอย่างมีประสิทธิภาพ นอกจากนี้ Visual Studio Code ยังมีการรวม Git ที่เหมาะสมและทำให้สามารถจัดเตรียมไฟล์ทำการคอมมิตและตรวจสอบความแตกต่างได้ตามต้องการ

ซึ่งแตกต่างจากโปรแกรมแก้ไขโค้ดอื่น ๆ Visual Studio Code มี Emmet ในตัว ทำให้ง่ายต่อการใช้ตัวย่อ Emmet HTML และ CSS ที่มีประสิทธิภาพและสร้างข้อมูลโค้ดแบบไดนามิก เชื่อฉันเถอะถ้าคุณจัดการกับ HTML จำนวนมาก Emmet จะทำให้ชีวิตของคุณง่ายขึ้น คุณสามารถทราบข้อมูลเพิ่มเติมเกี่ยวกับตัวย่อของ Emmet ได้จากที่นี่
แพลตฟอร์ม: Visual Studio Code รองรับ Windows, MacOS และ Linux
ราคา: ฟรี.
4. Atom Editor
Atom ได้รับการพัฒนาโดยคนกลุ่มเดียวกันที่อยู่เบื้องหลัง GitHub และอ้างว่าตัวเองเป็นไฟล์ โปรแกรมแก้ไขข้อความที่แฮ็กได้. เช่นเดียวกับ Visual Studio Code Atom เป็นตัวแก้ไขซอร์สโค้ดแทนที่จะเป็น IDE แบบเต็ม ดังที่กล่าวไว้คุณจะได้รับฟังก์ชัน IDE เช่นการจัดรูปแบบเอกสารการวินิจฉัยมุมมองเค้าร่างไปที่เลื่อนเมาส์ไปที่ความสนุกสนาน ฯลฯ เพียงแค่ติดตั้งแพ็คเกจ Atom IDE UI โดยใช้ตัวจัดการแพ็คเกจในตัว
คุณสมบัติอื่น ๆ ของ Atom รวมถึง แต่ไม่ จำกัด เพียงการรองรับ Regx ฟังก์ชันการค้นหาและแทนที่ที่มีประสิทธิภาพการเน้นไวยากรณ์การพับโค้ดการเติมข้อความอัตโนมัติปลั๊กอินการสนับสนุนการรวม Git และ GitHub ตัวจัดการแพ็คเกจในตัวเบราว์เซอร์ระบบไฟล์ความสามารถในการเปรียบเทียบ และแก้ไขโค้ดในไฟล์หลายไฟล์โดยใช้บานหน้าต่างหลายบานความสามารถในการปรับแต่งรูปลักษณ์ของ UI โดยการเปลี่ยนธีมและแก้ไของค์ประกอบต่างๆโดยใช้ CSS / Less, HTML และ JavaScript

ที่สำคัญที่สุด Atom รองรับคุณสมบัติที่ยอดเยี่ยมที่เรียกว่า Teletype ซึ่งช่วยให้คุณทำงานร่วมกับนักพัฒนารายอื่นได้แบบเรียลไทม์ สิ่งที่คุณต้องทำคือติดตั้งแพ็คเกจ Teletype โดยใช้ตัวจัดการแพ็คเกจในตัวและคุณก็พร้อมแล้ว
หากคุณทำงานกับ Git และ GitHub และกำลังมองหาโปรแกรมแก้ไขโค้ดที่มีการผสานรวมที่มั่นคง Atom ก็เหมาะสำหรับคุณ แม้ว่าโปรดจำไว้ว่าเมื่อเปรียบเทียบกับตัวแก้ไขอื่น ๆ ในรายการนี้ Atom นั้นช้ามากในการเริ่มต้นซึ่งมีขนาดใหญ่และมีการใช้หน่วยความจำค่อนข้างสูง
การสนับสนุนแพลตฟอร์ม: Atom รองรับ Windows, Mac และ Linux
ราคา: ฟรี.
5. วงเล็บ
หากคุณกำลังมองหาเครื่องมือที่ดีและมีประสิทธิภาพที่ช่วยเติมเต็มการออกแบบเว็บและการพัฒนาส่วนหน้า Brackets เหมาะสำหรับคุณ วงเล็บถูกสร้างขึ้นเพื่อให้ชีวิตง่ายขึ้นสำหรับนักพัฒนาเว็บ ฉันใช้ Brackets มาระยะหนึ่งแล้วและเชื่อใจฉันมันทำให้การเขียนและจัดการ HTML, CSS และ JavaScript เป็นเรื่องง่ายมาก
หนึ่งในคุณสมบัติที่ฉันชอบที่สุดของวงเล็บคือการอัปเดตสด หมายความว่ามันจะรีเฟรชเบราว์เซอร์โดยอัตโนมัติและโหลดไฟล์เวอร์ชันล่าสุดที่บันทึกไว้ที่เปิดในเบราว์เซอร์
วงเล็บมีคุณสมบัติปกติทั้งหมดที่คุณคาดหวังจากโปรแกรมแก้ไขโค้ดที่ดี บางส่วนรวมถึงการค้นหาและแทนที่การแก้ไขด่วน JSLint การสนับสนุน LESS และ SCSS มุมมองแยกแนวตั้งและแนวนอนการรวม Theseus การแสดงตัวอย่างแบบสดการปรับโครงสร้าง JS การเลือกแบบรวมสำหรับการลองจับความสามารถในการสร้าง Getter และ Setters คลิก ฯลฯ

จากคุณสมบัติทั้งหมดการสนับสนุนการแก้ไขแบบอินไลน์เป็นสิ่งที่ดีที่สุด สมมติว่าคุณต้องการแก้ไข CSS ID เฉพาะเพียงแค่กดแป้นพิมพ์ลัดและวงเล็บจะแสดงตัวเลือก CSS ทั้งหมดที่มี ID เดียวกันเพื่อให้แก้ไขได้ง่าย
เช่นเดียวกับโปรแกรมแก้ไขโค้ดอื่น ๆ Brackets มีการรวม Git ในตัวและรองรับส่วนขยายที่หลากหลายเช่น Emmets, Beautify, Autoprefixer, การตรวจสอบ W3 เป็นต้น
การสนับสนุนแพลตฟอร์ม: วงเล็บรองรับ Windows, Mac และ Linux
ราคา: ฟรี.
หากคุณคิดว่าฉันพลาดโปรแกรมแก้ไข HTML โอเพ่นซอร์สที่คุณชื่นชอบโปรดแสดงความคิดเห็นด้านล่างและแบ่งปันกับฉัน
อ่านเพิ่มเติม:แอพ Text Expander ที่ดีที่สุดสำหรับ Windows (ฟรีและจ่ายเงิน)