ไม่ว่าคุณจะเป็นนักออกแบบรุ่นใหม่หรือมืออาชีพที่ช่ำชองคุณควรติดตามข่าวสารล่าสุดเกี่ยวกับเครื่องมือการค้าล่าสุดอยู่เสมอ Figma และ Sketch เป็นแอพออกแบบเวกเตอร์ที่ใช้งานได้หลากหลายอย่างไม่น่าเชื่อและแอพสร้างต้นแบบที่ช่วยให้คุณสร้างม็อคอัพที่น่าทึ่งอินเทอร์เฟซแอพและอื่น ๆ ได้อย่างรวดเร็ว ฉันพยายามที่จะพัฒนาเกมการออกแบบของฉันและตัดสินใจที่จะย้ายจาก Photoshop อย่างไรก็ตามการเลือกแอพออกแบบและสร้างต้นแบบหนึ่งในสองแอพนี้เป็นสิ่งที่ท้าทายเนื่องจากมีลักษณะเหมือนกันบนพื้นผิว การเปรียบเทียบด้านล่างครอบคลุมสิ่งที่ฉันค้นพบเกี่ยวกับ Figma และ Sketch และจะช่วยให้คุณเข้าใจว่ามันแตกต่างกันอย่างไร
Figma และ Sketch Who คืออะไร
Sketch มีมานานกว่าทศวรรษแล้วในขณะที่ Figma ออกมาไม่ถึง 5 ปีแล้ว ในการเปรียบเทียบนี้ฉันจะอธิบายพื้นฐานและอธิบายว่าแอปใดมีไว้สำหรับใคร
1. ความพร้อมใช้งาน
นี่เป็นข้อดีอย่างหนึ่งของ Figma ที่โฆษณาดังที่สุด เป็นเครื่องมือบนเว็บที่มีแอพสำหรับ macOS และ Windows อย่างไรก็ตามคุณสามารถเริ่มต้นใช้งานเว็บเบราว์เซอร์บนเดสก์ท็อปที่มีการเชื่อมต่ออินเทอร์เน็ตที่เหมาะสม สิ่งที่ทำให้ดียิ่งขึ้นก็คือ Figma ยังมีแอพคู่หูสำหรับทั้ง Android และ iOS ที่ให้การอัปเดตการออกแบบสดขณะเดินทาง เนื่องจากทุกอย่างอยู่ในระบบคลาวด์คุณสามารถเข้าถึงการอัปเดตการออกแบบของคุณหรือทีมของคุณได้จากทุกที่ในโลก

ในทางกลับกัน Sketch เป็นแอพ macOS อย่างเคร่งครัดและคุณสามารถติดตั้งได้ใน MacBooks เท่านั้น แม้ว่าจะไม่มีแอปคู่หูอย่างเป็นทางการสำหรับสมาร์ทโฟน แต่คุณสามารถดาวน์โหลด Sketch Mirror สำหรับ Mac ได้ ในความเป็นธรรม Figma ทำงานได้ดีกว่าในการเป็นเครื่องมือออนไลน์แบบเรียลไทม์พร้อมความเข้ากันได้ข้ามแพลตฟอร์มที่ดีกว่า Sketch
Figma: 1
ร่าง: 0
2. ส่วนต่อประสานผู้ใช้
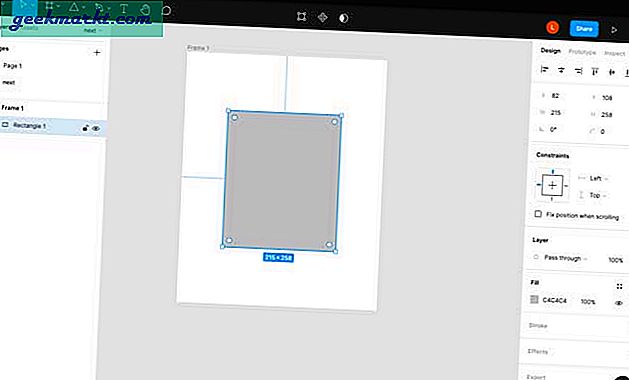
Figma และ Sketch มีอินเทอร์เฟซและตำแหน่งเครื่องมือที่คล้ายกัน (แถบด้านข้าง) ซึ่งทำให้การเปรียบเทียบง่ายขึ้นเนื่องจากคุณสามารถมุ่งเน้นไปที่เครื่องมือและคุณสมบัติอื่น ๆ ที่เกี่ยวข้องกับเวิร์กโฟลว์ของคุณ แอปทั้งสองมีพื้นที่ทำงานหรือพื้นที่ทำงานอยู่ตรงกลางเลเยอร์และแอตทริบิวต์เนื้อหาทางด้านซ้ายแถบเครื่องมือที่ด้านบนและบานหน้าต่างคุณสมบัติทางด้านขวา สิ่งเดียวที่ Sketch มีในแง่ของ UI คือโหมดมืดที่ง่ายต่อการมองเห็นและเข้ากันได้ดีกับธีม macOS

นอกเหนือจากการเปลี่ยนแปลงเครื่องสำอางบางอย่าง Figma และ Sketch ยังมีอินเทอร์เฟซผู้ใช้ที่คล้ายกัน

Figma: 1
ร่าง: 1
3. การออกแบบ
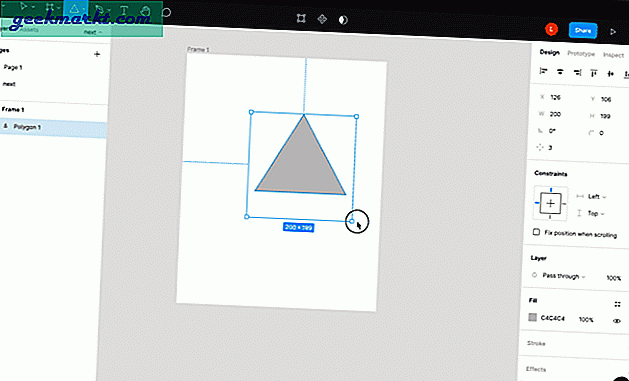
Figma ทั้งสองมีเครื่องมือรูปทรงมาตรฐานและทรัพยากรการออกแบบมากมายเพื่อสร้างโครงการออกแบบแรกของคุณและทุกอย่างหลังจากนั้น อย่างไรก็ตามการใช้เครื่องมือของ Figma นั้นเหนือกว่า สำหรับผู้เริ่มใช้เครื่องมือรูปร่างเช่นสี่เหลี่ยมผืนผ้าวงรีดาวและรูปหลายเหลี่ยมมีวิธีง่ายๆในการปัดเศษมุม คุณสามารถคลิกและลากมุมและทำให้ขอบแข็งดูนุ่มนวล เป็นการออกแบบที่สวยงามและฉันดีใจที่ Figma ช่วยให้ง่ายมาก

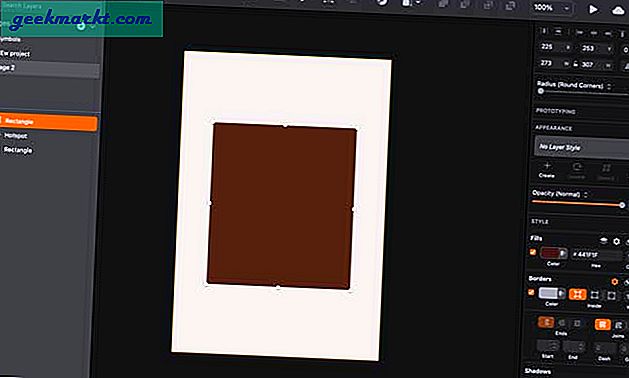
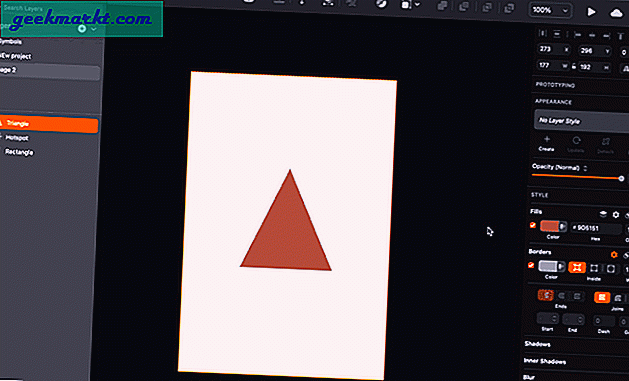
แม้ว่า Sketch จะมีเครื่องมือที่มีประสิทธิภาพมากมาย แต่คุณลักษณะดังกล่าวจำเป็นต้องมีช่วงการเรียนรู้และคุณต้องหาวิธีทำสิ่งต่างๆ มันไม่ง่ายเลย ตัวอย่างเช่นหากคุณต้องการปัดเศษมุมของสามเหลี่ยมก่อนอื่นคุณต้องสร้างสามเหลี่ยมปกติจากนั้นเข้าสู่โหมดแก้ไขคลิกจุดยอดทั้งหมดจากนั้นใช้ค่าการปัดเศษเพื่อสร้างวัตถุที่มีมุมโค้งมน Figma ใช้งานง่ายกว่า Sketch

Figma: 2
ร่าง: 1
4. การสร้างต้นแบบ
หลังจากเสร็จสิ้นในส่วนการออกแบบของโครงการแล้วขั้นตอนต่อไปคือการสร้างต้นแบบ ทั้ง Figma และ Sketch มีเครื่องมือสร้างต้นแบบที่มีประสิทธิภาพซึ่งช่วยให้คุณสามารถรวมการแตะการกดปุ่มเข้ากับการออกแบบและทำให้ใช้งานได้ในระหว่างการทดสอบราวกับว่ามันอยู่ในชีวิตจริง
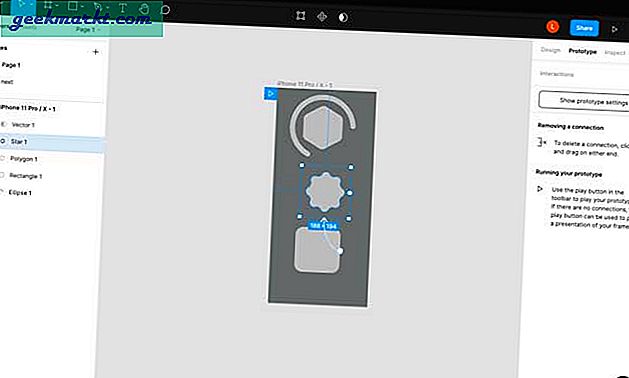
Figma นำเสนอท่าทางการโต้ตอบในรูปแบบที่เข้าใจง่ายและใช้งานง่าย คุณเพียงแค่เลือกการกระทำและผลลัพธ์แล้วชี้ปุ่มไปที่แอตทริบิวต์อื่นเท่านี้ก็เสร็จสิ้น คุณยังสามารถเคลื่อนไหวท่าทางที่เหมาะสมทั้งหมดด้วยแอนิเมชั่นที่คุณกำหนดเอง อย่างไรก็ตามปัญหาเล็กน้อยอย่างหนึ่งที่ชุมชน Figma ทั้งหมดเผชิญคือคุณไม่สามารถเชื่อมต่อหลาย ๆ เพจได้อย่างมีประสิทธิภาพ

บันทึก: ในความเป็นจริงคุณสามารถเชื่อมโยงหน้าของโครงการในการสร้างต้นแบบด้วยลิงก์ได้ แต่ในขณะนี้ไม่มีประสิทธิภาพและเพียงแค่เปิดหน้านั้นในแท็บใหม่ซึ่งไม่ได้เชื่อมโยงกันมากนัก
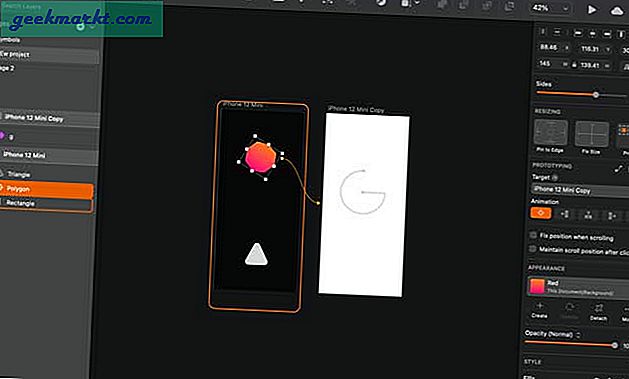
ในทางกลับกัน Sketch เป็นวิธีที่ราบรื่นในการสร้างลิงก์ระหว่างเพจต่างๆ แม้ว่า Sketch จะเรียก Artboards เหล่านั้นไม่ใช่ Pages แต่แนวคิดก็ยังคงเหมือนเดิมและการนำไปใช้งานจะดีกว่า ในท้ายที่สุดมันก็ลดลงตามความต้องการของคุณ หากโครงการของคุณมีไม่กี่หน้า แต่ต้องการภาพเคลื่อนไหวขั้นสูง Figma จะเสนอการสร้างต้นแบบที่ดีกว่า อย่างไรก็ตามหากคุณต้องการสร้างต้นแบบที่สอดคล้องกันสำหรับลูกค้าที่สามารถรับความรู้สึกของโปรเจ็กต์ที่มีหลายส่วน Sketch ก็ทำได้ดีกว่า มันเป็นความสัมพันธ์ที่มีประสิทธิภาพ

Figma: 2
ร่าง: 1
5. ปลั๊กอิน
ทั้ง Sketch และ Figma นั้นมีฟีเจอร์มากมาย แต่ถ้าคุณมีเวิร์กโฟลว์ที่กำหนดเองก็มีปลั๊กอินสำหรับคุณ Sketch มีมานานกว่าแล้วดังนั้นจึงมีปลั๊กอินมากขึ้นในไลบรารี อย่างไรก็ตามคุณสามารถค้นหาปลั๊กอินยอดนิยมเช่น Zeplin, ProtoPie และ Avocado ได้ทั้งใน Sketch และ Figma ทั้งสองแอปเสนอ API เพื่อสร้างปลั๊กอินของคุณเองสำหรับเวิร์กโฟลว์ของคุณ

สิ่งหนึ่งที่ควรทราบก็คือเนื่องจาก Figma เป็นเครื่องมือออนไลน์ปลั๊กอินทั้งหมดจึงพร้อมใช้งานตลอดเวลาและทำงานได้อย่างราบรื่น Sketch แม้ว่าจะรองรับปลั๊กอินเพิ่มเติม แต่คุณต้องดาวน์โหลดสำเนาดิจิทัลและวางลงในโฟลเดอร์ปลั๊กอิน นี่เป็นเพียงความไม่สะดวกเล็กน้อยที่ดีที่สุดและ Sketch ยังรองรับปลั๊กอินที่เหนือกว่า

Figma: 2
ร่าง: 2
6. การทำงานร่วมกันแบบเรียลไทม์
Figma เป็นแชมป์ของการทำงานร่วมกันแบบเรียลไทม์และ Sketch ไม่ได้เข้ามาใกล้ด้วยคุณสมบัติการซิงค์บนคลาวด์ Figma ช่วยให้ผู้ชมและผู้แสดงความคิดเห็นไม่ จำกัด จำนวนที่สามารถดูความคืบหน้าของโครงการได้แบบเรียลไทม์ ในทางกลับกัน Sketch ช่วยให้คุณสามารถบันทึกและซิงค์โครงการกับระบบคลาวด์และเมื่อบันทึกแล้วผู้ชมจะเห็นไฟล์การออกแบบที่อัปเดต ในระยะสั้น Figma ใช้แนวทางแรกของคลาวด์ซึ่งเป็นเหตุผลหนึ่งที่ทำให้มันหลุดออกไปจากที่เคยมีมา
Figma: 3
ร่าง: 2
7. ราคา
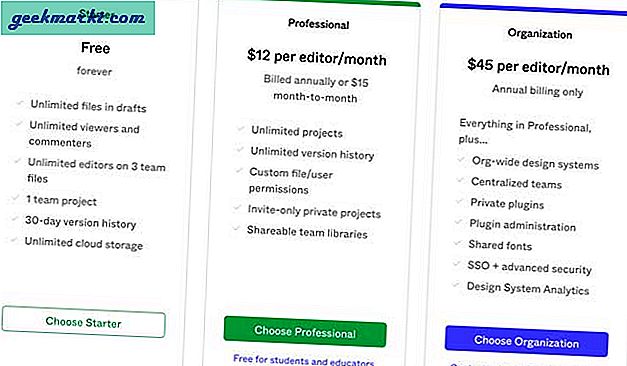
Figma เสนอสามระดับพร้อมการสมัครสมาชิกแบบชำระเงินสองครั้งและฟรีสำหรับครีเอเตอร์แต่ละราย แผนบริการฟรีเสนอโครงการครั้งละหนึ่งทีมและแก้ไขได้ไม่ จำกัด แผนการชำระเงินเริ่มต้นที่ $ 12 / เดือน / บรรณาธิการและมีตัวแก้ไขประวัติเวอร์ชันและโครงการไม่ จำกัด

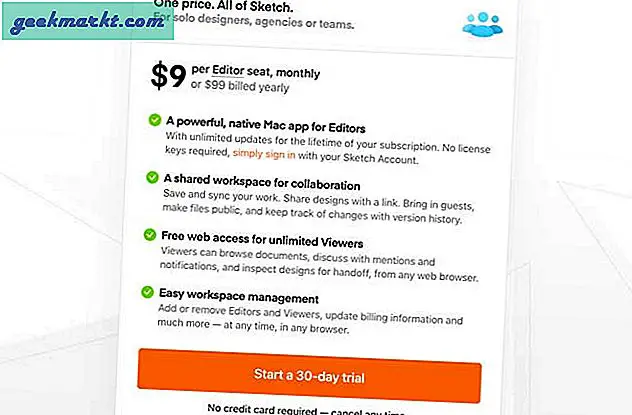
Sketch มาพร้อมกับการทดลองใช้งานฟรี 30 วัน หลังจากนั้นคุณจะถูกเรียกเก็บเงิน $ 9 / เดือน / ตัวแก้ไขสำหรับคุณลักษณะทั้งหมด Figma มีราคาแพงเล็กน้อยเมื่อคุณได้รับแผนการชำระเงิน แต่ถ้าคุณต้องการทำงานครั้งละหนึ่งโครงการเท่านั้น Figma ช่วยให้คุณทำงานได้ฟรี

ตรวจสอบ Figma (ฟรี $ 12 / เดือน)
ลองใช้ Sketch (ทดลองใช้ฟรี $ 9 / เดือน)
Figma หรือ Sketch: แอปออกแบบและสร้างต้นแบบที่ดีกว่า
ไม่มีการปฏิเสธว่า Figma และ Sketch เป็นทั้งแอปที่น่าทึ่งที่เปิดใช้งานการสร้างต้นแบบและการออกแบบ Figma ใช้แนวทางแรกในระบบคลาวด์และดีกว่าสำหรับการทำงานร่วมกันแบบออนไลน์ Sketch มีราคาถูกกว่าสำหรับทีมมีปลั๊กอินมากกว่า แต่ใช้ไม่ได้นอกระบบนิเวศของ Apple
ฉันหวังว่าการเปรียบเทียบข้างต้นจะช่วยให้คุณตัดสินใจได้ง่ายขึ้นและถ้าฉันจะให้ความเห็นฉันจะไปกับ Figma ฉันบอกว่าเนื่องจากกรณีการใช้งานของฉันเกี่ยวข้องกับการเรียนรู้การออกแบบจำลองและฉันจะไม่ทำงานหลายโครงการพร้อมกัน คุณคิดอย่างไร? เครื่องมือใดดีกว่าสำหรับคุณ แจ้งให้เราทราบทาง Twitter
ยังอ่าน: แอพที่ดีที่สุดในการสร้างอินโฟกราฟิกและข้อมูลเชิงลึกในปี 2021