Visual Studio Code เป็นหนึ่งในโปรแกรมแก้ไขโค้ดที่ได้รับความนิยมมากที่สุดซึ่งไม่เพียง แต่เป็นโอเพ่นซอร์สเท่านั้น แต่ยังข้ามแพลตฟอร์มน้ำหนักเบาและรวดเร็ว แม้ว่า VS Code จะมีประสิทธิภาพมากพอสมควรด้วยเทคโนโลยี Intellisense และส่วนขยายที่รวมไว้เช่น Emmet แต่คุณสามารถเพิ่มฟังก์ชันการทำงานและประโยชน์ของมันได้มากขึ้นโดยการติดตั้งส่วนขยายเพิ่มเติม นี่คือส่วนขยาย VScode ที่ดีที่สุดที่ฉันพบจากการใช้ Visual Studio Code ในช่วงสองสามปีที่ผ่านมา
สุดยอด Visual Studio Code Extensions
1. การตั้งค่าการซิงค์
การซิงค์การตั้งค่าเป็นหนึ่งในสิ่งที่ดีที่สุดและต้องมีส่วนขยาย VS Code ที่ผู้ใช้ทุกคนควรมี เหตุผลคือการซิงค์การตั้งค่าจะซิงค์การตั้งค่ารหัส VS ที่กำหนดเองการผูกคีย์ธีมและรายการปลั๊กอินทั้งหมดกับ GitHub สิ่งนี้ทำให้ไม่จำเป็นต้องติดตั้งส่วนขยายและธีมทั้งหมดใหม่และกำหนดค่าใหม่ทุกครั้งที่คุณติดตั้ง VS Code หรือเมื่อใช้ VS Code ในหลายระบบ สิ่งที่ดีที่สุดเกี่ยวกับ Settings Sync คือใช้งานง่ายมาก ในความเป็นจริงหลังจากที่คุณเชื่อมโยงกับ GitHub คุณสามารถอัปโหลดหรือซิงค์การตั้งค่าด้วยแป้นพิมพ์ลัดเพียงปุ่มเดียว หากจำเป็นคุณสามารถกำหนดค่าให้อัปโหลดหรือดาวน์โหลดการตั้งค่าโดยอัตโนมัติ

2. เซิร์ฟเวอร์สด
หากคุณเป็นนักพัฒนาเว็บหรือเป็นเพียงคนที่ทำงานกับเทคโนโลยีเว็บเช่น CSS, JavaScript, PHP, HTML และอื่น ๆ Live Server เป็นสิ่งที่ต้องมี สิ่งที่ Live Server ทำคือจะสร้างเซิร์ฟเวอร์ภายในภายใน VS Code และให้คุณเปิดหน้าการพัฒนาได้ด้วยการคลิกเพียงสองครั้งในเบราว์เซอร์ใดก็ได้ที่คุณเลือก ไม่จำเป็นต้องไปที่ตำแหน่งไฟล์ด้วยตนเองและเปิดจากที่นั่น ไม่ต้องพูดถึงเมื่อ Live Server เปิดใช้งานและทำงานหน้านี้จะโหลดซ้ำโดยอัตโนมัติทุกครั้งที่คุณบันทึกเอกสาร ดังนั้นหากคุณเป็นนักพัฒนาเว็บลองดูสิ คุณจะไม่กลับไป

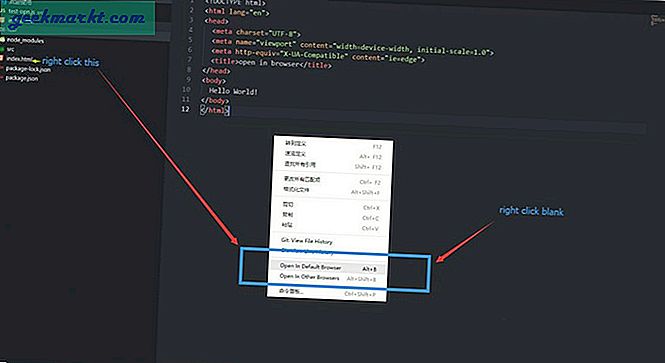
3. เปิดในเบราว์เซอร์
ดังที่คุณสามารถบอกได้จากชื่อของมันเองส่วนขยาย Open in Browser ช่วยให้คุณสามารถเปิดไฟล์ที่รองรับในเบราว์เซอร์เริ่มต้นหรือในเบราว์เซอร์ที่คุณเลือกด้วยการคลิกเพียงครั้งเดียว แม้ว่าจะไม่ได้มีประสิทธิภาพหรือมีคุณสมบัติครบถ้วนเท่าส่วนขยาย Live Server แต่ Open in Browser ช่วยให้คุณดูเอกสารเว็บได้อย่างรวดเร็วโดยไม่ต้องสร้างอินสแตนซ์ของเซิร์ฟเวอร์พื้นหลัง ไม่ต้องพูดถึงส่วนขยาย Open in Browser นั้นค่อนข้างเบาและทำในสิ่งที่บอกว่าจะทำโดยไม่มีอาการสะอึก

4. สวยกว่า
Prettier เป็นอีกหนึ่งส่วนขยายที่ฉันชอบซึ่งฉันติดตั้งแทบจะในทันที ตามชื่อที่แนะนำ Prettier ทำให้โค้ดดูสวยและปรับปรุงความสามารถในการอ่านโดยการจัดรูปแบบให้ถูกต้องตามมาตรฐานอย่างเป็นทางการและอุตสาหกรรม หลังจากติดตั้งส่วนขยายแล้วคุณสามารถเตรียมรหัสของคุณไว้ล่วงหน้าได้โดยกดแป้นพิมพ์ลัดหรือกำหนดค่าส่วนขยายจากหน้าการตั้งค่ารหัส VS เพื่อจัดรูปแบบโค้ดโดยอัตโนมัติเมื่อบันทึก หากจำเป็นคุณสามารถปรับเปลี่ยนวิธีจัดรูปแบบโค้ดของคุณให้สวยขึ้นได้โดยเปลี่ยนการตั้งค่าต่างๆเช่นช่องว่างของแท็บระยะห่างของวงเล็บจุลภาคต่อท้ายความกว้างในการพิมพ์การตัด ฯลฯ จากหน้าการตั้งค่าเอง
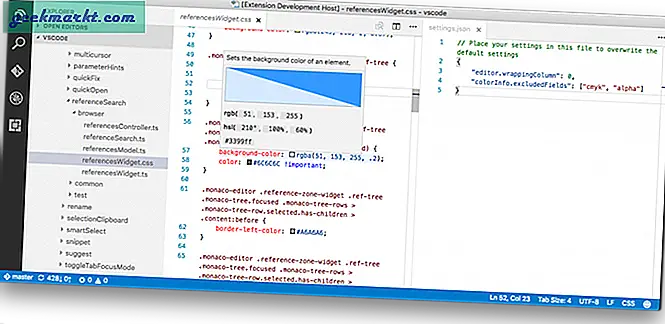
5. ข้อมูลสี
Color Info เป็นส่วนขยายที่เรียบง่าย แต่มีประสิทธิภาพซึ่งแสดงตัวอย่างขนาดใหญ่และข้อมูลเพิ่มเติมเกี่ยวกับสีที่คุณใช้ใน CSS ในกรณีที่คุณสงสัยใช่ VS Code จะแสดงตัวอย่างสีที่คุณใช้อยู่เล็กน้อย อย่างไรก็ตามมันไม่ค่อยมีประโยชน์นักโดยเฉพาะในธีมสีเข้ม ข้อมูลเพิ่มเติมที่แสดงโดย Color Info รวมถึง แต่ไม่ จำกัด เฉพาะค่า HSL ค่า RGB ค่าอัลฟาการแสดงตัวอย่างสีหลายประเภท ฯลฯ ข้อมูลสีรองรับ CSS, SASS, SCSS และ LESS

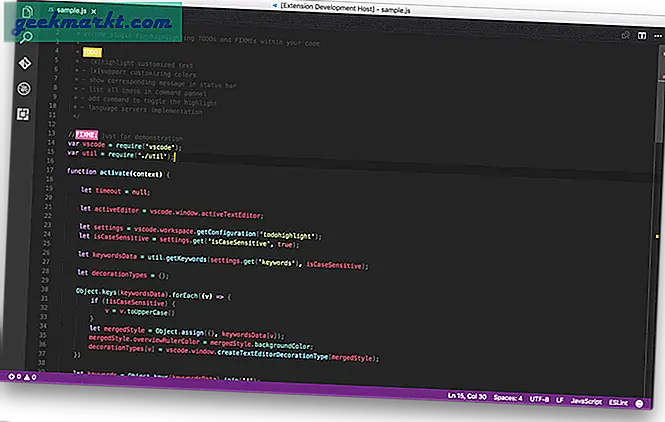
6. สิ่งที่ต้องทำเน้น
คุณเคยต้องการเปลี่ยนแปลงอัปเดตหรือเพิ่มรหัส แต่ลืมไปหรือไม่? ติดตั้ง Todo Highlighter และคุณไม่ต้องผ่านการทดสอบนั้นอีก หากคุณเคยใช้คุณลักษณะ Todo ใน IDE ใด ๆ (Integrated Development Environment) Todo Highlighter ใน VS Code จะทำงานในลักษณะเดียวกัน เพียงแค่เพิ่มสิ่งที่ต้องทำตามที่คุณทำตามปกติสิ่งเหล่านี้จะโดดเด่นจากรหัสปกติของคุณและทำให้คุณสนใจ

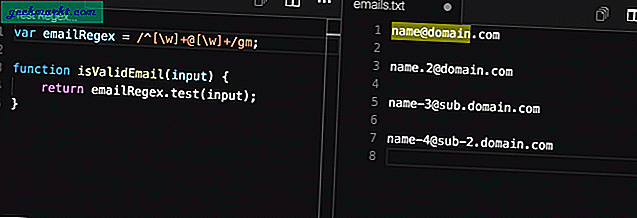
7. ดูตัวอย่าง Regex
ไม่ว่าฉันจะใช้นิพจน์ทั่วไปกี่ครั้งฉันก็ยังสับสน พูดตรงไปตรงมาฉันไม่สามารถเขียน Regex ของตัวเองได้อย่างถูกต้อง สาเหตุประการหนึ่งคือฉันไม่สามารถตรวจสอบ regex ได้ทันที นั่นคือจุดเริ่มต้นของ Regex Preview หลังจากติดตั้ง Regex Preview แล้วจะแสดงตัวอย่าง regex ของคุณแบบเคียงข้างกัน หากคุณเล่นกับนิพจน์ทั่วไปจำนวนมากให้ทดลองใช้ Regex Preview และดูว่าตรงกับความต้องการของคุณหรือไม่

8. เลนส์ Git
VS Code มีการรองรับ Git ในตัวที่เหมาะสมและทำให้ใช้งานง่าย Git Lens ยกระดับและเพิ่มขีดความสามารถ Git ในตัวของ VS Code สิ่งที่ทำให้ Git Lens พิเศษคือทำให้ง่ายต่อการสำรวจที่เก็บสำรวจประวัติไฟล์แสดงภาพการเขียนโค้ดโดยใช้คำอธิบายประกอบ Git ตำหนิและเลนส์โค้ดไฮไลต์การเปลี่ยนแปลงล่าสุดกระทำการค้นหาเปรียบเทียบสาขาต่างๆ ฯลฯ หากคุณใช้ Git อย่างกว้างขวางลอง Git Lens สร้างโลกแห่งความแตกต่างในขั้นตอนการทำงานของคุณ
9. เส้นทาง Intellisense
ในการพัฒนาเว็บเป็นเรื่องปกติมากที่จะเชื่อมโยงไฟล์ประเภทต่างๆเช่น CSS, JS ในเอกสารเช่น HTML และ PHP แม้ว่าจะไม่ใช่เรื่องยากที่จะพิมพ์ในเส้นทางของไฟล์ แต่ความช่วยเหลือเล็กน้อยในรูปแบบการเติมข้อความอัตโนมัติอาจช่วยได้มาก Path Intellisense ทำอย่างนั้น นั่นคือมันจะกรอกชื่อไฟล์และเส้นทางโดยอัตโนมัติเพื่อที่คุณจะได้ไม่ต้องคิดมากเกี่ยวกับเส้นทางหรือชื่อไฟล์อีกต่อไป

10. CSS จ๊ะเอ๋
VS Code มีคุณลักษณะที่เรียกว่า Go To Definition และ Go To Type Definition ซึ่งจะนำคุณไปสู่การประกาศหรือคำจำกัดความประเภทของสัญลักษณ์ CSS Peek ยกระดับและแสดงตัวอย่าง CSS ที่ใช้ในเอกสารของคุณ สิ่งนี้มีประโยชน์มากเนื่องจากคุณไม่ต้องออกจากเอกสารปัจจุบันเพียงเพื่อดูว่าคุณกำลังทำอะไรกับคลาส CSS หรือ ID นั้น ๆ หากคุณเป็นนักออกแบบเว็บไซต์ CSS Peek เป็นหนึ่งในส่วนขยายที่ต้องมีสำหรับ VS Code

11. Markdown All in One
Markdown All in One ช่วยให้คุณสร้างและแก้ไขไฟล์ Readme หรือ Rich Text ได้อย่างรวดเร็วโดยใช้ Markdown ภายใน VS Code สิ่งที่ดีที่สุดเกี่ยวกับ Markdown All in One คือสามารถแสดงตัวอย่างสดได้และการใช้งานก็ใช้งานง่ายเช่นกัน

12. ที่คั่นหนังสือ
หากคุณเขียนโค้ดจำนวนมากมันเป็นเรื่องธรรมดาที่คุณจะย้ายไปมาระหว่างส่วนสำคัญบางส่วนซ้ำแล้วซ้ำเล่า แม้ว่า VS Code จะมีหมายเลขบรรทัด แต่ก็ทำให้ชีวิตของคุณง่ายขึ้นหากคุณสามารถทำเครื่องหมายบรรทัดสำคัญเหล่านั้นได้ ส่วนขยายบุ๊กมาร์กทำอย่างนั้นเพื่อให้คุณสามารถทำเครื่องหมายตำแหน่งสำคัญและเลื่อนไปมาระหว่างตำแหน่งเหล่านี้ได้อย่างรวดเร็วและง่ายดาย

13. Bracket Pair Colorizer
ฉันเพิ่งค้นพบส่วนขยาย Bracket Pair Colorizer และกลายเป็นหนึ่งในส่วนขยายที่ฉันชอบใน VS Code อย่างรวดเร็ว ดังที่คุณสามารถบอกได้จากชื่อตัวเอง Bracket Pair Colorizer ช่วยให้ระบุวงเล็บที่ตรงกันได้ง่าย ไม่เพียง แต่จะจับคู่วงเล็บกับสีเท่านั้น แต่ยังเน้นบล็อกโค้ดทั้งหมดภายในวงเล็บเพื่อที่คุณจะได้รู้ว่าคุณอยู่ที่ไหน เชื่อฉันเถอะว่าเมื่อคุณสร้างลูปแบบซ้อนกันหรือถ้างบ Bracket Pair Colorizer จะช่วยคุณได้มาก

หวังว่าจะช่วยได้ หากคุณคิดว่าฉันพลาดส่วนขยาย VS Code ที่คุณชื่นชอบโปรดแบ่งปันในส่วนความคิดเห็นด้านล่าง